Il est à l’origine d’une sacrée évolution, voire d’une révolution. Il fonctionne avec des blocs. Il s’utilise sans coder. Et vous vous en servez très probablement pour rédiger vos articles et vos pages.
Vous l’avez ? Il s’agit de l’éditeur Gutenberg de WordPress. Avec lui, vous pouvez tout faire, ou presque. À condition de savoir vous en servir. Ce qui n’est pas si simple, tant cet éditeur recèle de fonctionnalités cachées et propose sans arrêt de nouvelles options.
À la fin de ce guide concret, vous connaîtrez tout du mode de fonctionnement de Gutenberg. Et vous saurez l’utiliser sur le bout des doigts, grâce à nos tutoriels détaillés et nos astuces pratiques.
Gutenberg WordPress, c’est quoi ?
Gutenberg est l’éditeur de texte de WordPress. Il repose sur le principe des « blocs », des éléments de contenu qui servent à l’utilisateur pour écrire, mais aussi personnaliser le design des articles et des pages de son site WordPress. Il remplace l’ancien éditeur de texte classique de WordPress, appelé TinyMCE.
Avec Gutenberg, « l’objectif global consiste à simplifier l’expérience de la première utilisation de WordPress – pour ceux qui écrivent, éditent, publient et conçoivent des pages Web, présente la FAQ dédiée à l’éditeur de texte. L’expérience d’édition est destinée à donner aux utilisateurs une meilleure représentation visuelle de ce à quoi ressemblera leur article ou leur page lorsqu’ils appuieront sur le bouton Publier. »
Grâce à cela, comme vous le verrez en détails dans cet article, tous vos changements sur l’apparence et le texte de vos types de contenus sont visibles en temps réel, dès qu’une modification est effectuée.
En cela, Gutenberg sur WordPress peut être assimilé à ce que l’on appelle un éditeur WYSIWYG (What You See Is What You Get, Ce Que Vous Voyez Est Ce Que Vous Obtenez).
Le saviez-vous ? Le nom de l’éditeur Gutenberg de WordPress est une référence à Johannes Gutenberg, l’inventeur de l’imprimerie, au XVe siècle. Cette invention, révolutionnaire à l’époque, trouve aussi un écho et un parallèle sur WordPress. En effet, l’apparition de Gutenberg est considérée comme « l’un des changements les plus importants apportés à WordPress en plusieurs années ».
Qu’est-ce que le plugin Gutenberg ?
Ce changement majeur, justement, a pris corps à partir de 2017, avant un lancement officiel en décembre 2018, avec la sortie de la version 5.0 de WordPress.
Depuis cette date, l’éditeur Gutenberg est présent par défaut sur les versions 5.0 et ultérieures du CMS (Content Management System, Système de Gestion de Contenu) le plus utilisé au monde.
En principe, vous devez donc utiliser – même sans le savoir – Gutenberg sur votre site internet. En effet, au moment de rédiger ces lignes, la dernière version majeure à jour de WordPress était la 6.1.
Pour autant, il existe aussi un plugin Gutenberg, disponible sur le répertoire officiel d’extensions WordPress (repository, en anglais).

Ce plugin contient les nouveaux développements, options et expérimentations de Gutenberg. Lorsqu’ils sont validés, ils font ensuite leur apparition à l’intérieur de chaque nouvelle version majeure de WordPress.
Vous pouvez retrouver une liste de toutes les versions de Gutenberg incluses sur chaque nouvelle version majeure de WordPress sur cette page.
Vous vous posez la question suivante : Dois-je installer l’éditeur Gutenberg sur WordPress ? Afin que cela soit bien clair : si votre site web tourne sur une version supérieure à la version WordPress 5.0, vous n’avez PAS à activer l’extension Gutenberg sur votre interface d’administration (back office).
Gutenberg est déjà présent par défaut sur votre site. Si vous désirez quand même découvrir les dernières expérimentations et nouveautés de Gutenberg avant l’heure, vous pouvez installer et activer l’extension, mais surtout pas sur votre site en production. Préférez un site de staging ou un site en local pour faire vos tests avec ce plugin.
Quelles sont les différentes phases de l’évolution de Gutenberg sur WordPress ?
Bien qu’il tourne sur WordPress depuis fin 2018, le « projet » Gutenberg de WordPress est en développement permanent et en constante évolution, comme indiqué sur sa feuille de route (Gutenberg roadmap).
Quatre phases jalonnent son existence :
- Phase 1 : Faciliter l’édition pour les utilisateurs.
- Phase 2 : Personnalisation. Gutenberg permet notamment de modifier complètement toutes les parties de votre site, de l’en-tête au pied de page (et plus uniquement les articles et les pages). C’est la phase dans laquelle nous nous trouvons au moment de publier ces lignes (novembre 2022).
- Phase 3 : Collaboration. Gutenberg permettra de co-rédiger du contenu « de manière plus intuitive ».
- Phase 4 : Multilinguisme. L’éditeur de texte sera implémenté de base pour les sites multilingues.
Comment fonctionne Gutenberg sur WordPress ?
Les blocs, le socle fondamental
Comme vous l’avez vu un peu plus haut, Gutenberg va de pair avec un concept central : les fameux « blocs ».
La page de présentation de Gutenberg explique que « les blocs sont des éléments de contenu que vous pouvez déplacer ». Ils « vous permettent de construire vos propres publications et pages personnalisées sans aucune connaissance en codage ».
Chaque élément de contenu présent au sein de l’éditeur est un bloc (une sorte de section type conteneur). Cela peut-être, par exemple :
- un paragraphe ;
- un titre ;
- une image ;
- une vidéo ;
- un bouton etc.
Chaque bloc peut être édité et personnalisé par les utilisateurs sans toucher à la moindre ligne de code (HTML, PHP etc.). Le tout, de façon visuelle, avec un rendu immédiat de vos changements :

Des articles, des pages et même un site entier !
À son lancement, en 2018, Gutenberg fonctionnait uniquement sur des articles et des pages.
Entre temps, l’éditeur a fait un sacré bout de chemin. Depuis la sortie de WordPress 5.8, en juillet 2021, l’éditeur de widgets de WordPress fonctionne par exemple avec des éléments de contenu (blocs).
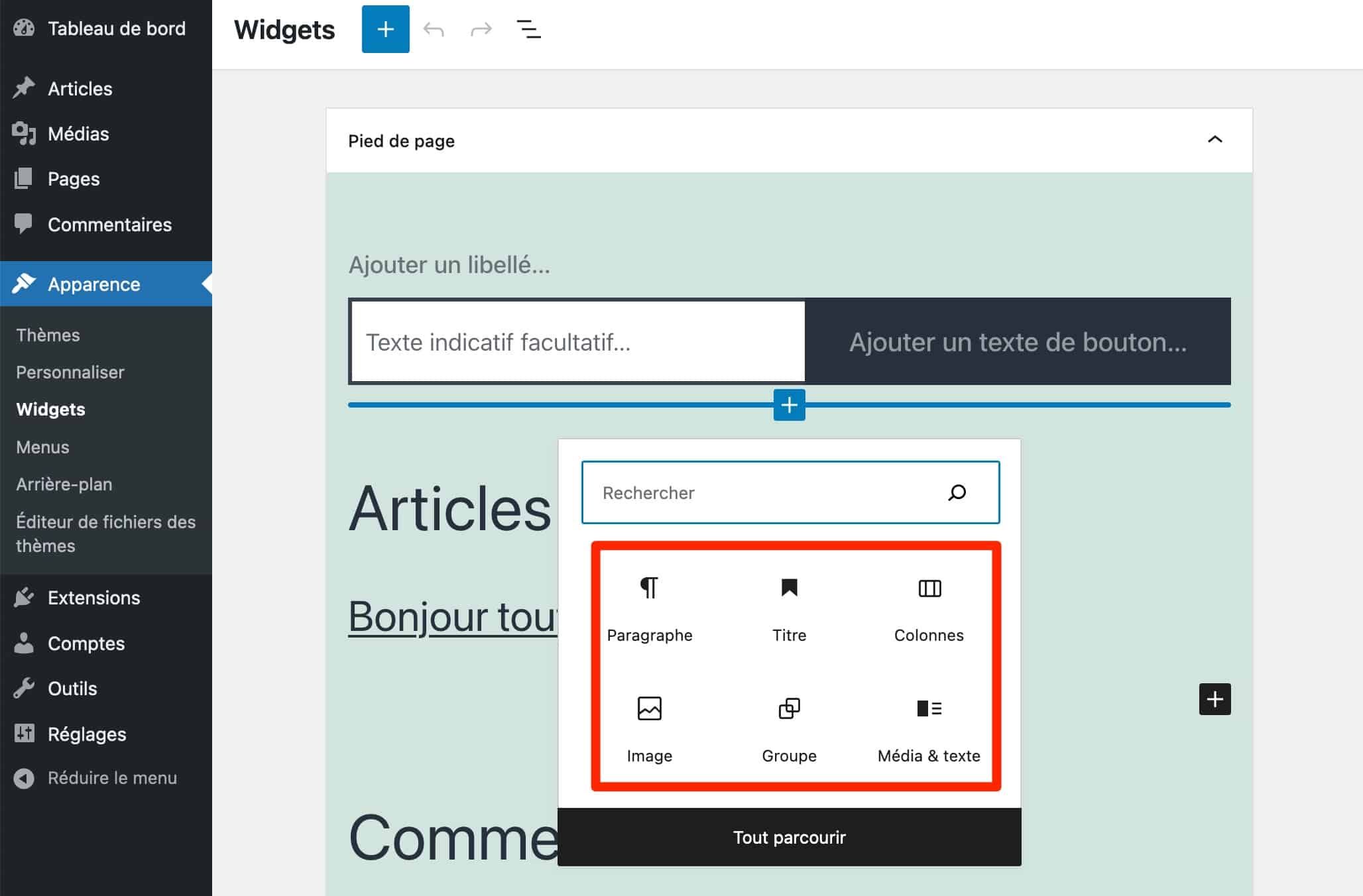
Si vous allez dans Apparence > Widgets, sur le menu de votre interface d’administration, vous constaterez qu’il est possible d’insérer des blocs (sections) dans les zones de widgets proposées par votre thème (ex : sidebar, footer etc.) :

Mais attendez, vous n’avez pas encore tout vu. Depuis la sortie de WordPress 5.9, début 2022, l’éditeur Gutenberg sur WordPress permet maintenant de créer et de personnaliser des sites entiers avec des blocs !
C’est ce que l’on appelle l’Éditeur de site (auparavant nommé Full Site Editing, FSE, en anglais). Avec ce projet, les blocs servent désormais à éditer toutes les parties de votre site, et plus seulement vos articles et vos pages.
Avec l’éditeur de site, les utilisateurs peuvent désormais gérer des éléments normalement contrôlés par leur thème WordPress (header, footer, page 404, archives d’articles etc.) à l’aide d’un concept unique : le bloc Gutenberg.
Pour en profiter, il y a au moins deux pré-requis :
- Votre site doit tourner sous la version 5.9 de WordPress au minimum. Si c’est le cas, vous pourrez accéder à l’édition complète de site en passant par Apparence > Editeur ;
- Vous devez utiliser un thème basé sur des blocs (block based theme, en anglais). C’est le cas, par exemple, de Twenty Twenty Three, le thème livré par défaut avec WordPress 6.1. Pour info, vous retrouverez une liste de thèmes basés sur des blocs sur le répertoire officiel WordPress.
Si vous débutez sur WordPress et/ou avez des connaissances techniques limitées en matière de développement web et webdesign, on ne vous conseille pas d’utiliser le Full Site Editing pour le moment. Il existe encore peu de thèmes compatibles, et il faut de solides connaissances globales pour pouvoir créer un site professionnel qui tienne la route uniquement avec des blocs Gutenberg sur WordPress.
Quelle est la différence entre Gutenberg et un page builder comme Divi ou Elementor ?
Gutenberg permet d’éditer la totalité d’un site ? Cela doit peut-être vous rappeler quelque chose. Comprenez : des constructeurs de page (page builders).
Comme l’éditeur de texte de WordPress, des page builders comme Elementor ou le Divi Builder, deux des plus célèbres d’entre-eux, permettent de concevoir un site en partant de zéro. Et vous laissent la main sur toutes les parties et options de votre site.
Pour autant, l’éditeur Gutenberg n’atteint pas encore leur niveau d’options et de possibilités créatives. Par exemple, le Divi Builder ou Elementor propose des modèles de sites et de pages (templates) prêts à l’emploi que vous n’avez plus qu’à activer en un clic.
Gutenberg s’en approche doucement avec ses compositions de blocs (block patterns), mais il est loin de faire le poids à ce niveau-là.
Par ailleurs, à l’heure actuelle, il nous semble plus facile d’éditer totalement un site à l’aide d’un constructeur de page, surtout si vous avez un profil débutant.
Il faut encore laisser du temps à l’Editeur de site afin que Gutenberg puisse rivaliser avec des page builders (même si l’expérience de création est totalement différente).
En résumé, si vous devez choisir entre Gutenberg ou l’extension Elementor – oui, c’est techniquement une extension – pour créer un site WordPress, posez-vous d’abord la question de votre niveau technique.
Si vous avez de bonnes bases avec WordPress, mais aussi en webdesign, partir sur un thème compatible Full Site Editing reste envisageable.
Dans le cas contraire, appuyez-vous sur Gutenberg pour rédiger et éditer vos articles, voire certaines pages qui ne demandent pas trop de création graphique (ex : la page Contact). Et misez sur un page builder pour des mises en page plus avancées.
Après cette présentation générale détaillée, qui a permis de poser les bases, passons à la pratique.
Vous allez maintenant apprendre à vous servir de Gutenberg sur WordPress, et deviendrez totalement autonomes très rapidement.
Comment utiliser Gutenberg : guide pas à pas
Comment s’organise l’interface de Gutenberg sur WordPress ?
Pour commencer à utiliser Gutenberg, passez soit par Articles > Ajouter, soit par Pages > Ajouter.
Tranchez en fonction du type de contenu que vous souhaitez créer. Pour les besoins de ce test, j’opte pour un article.
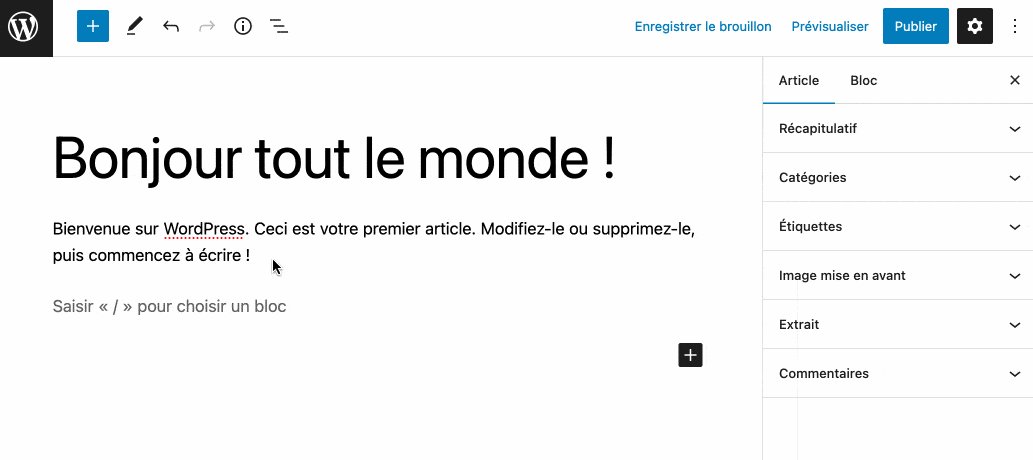
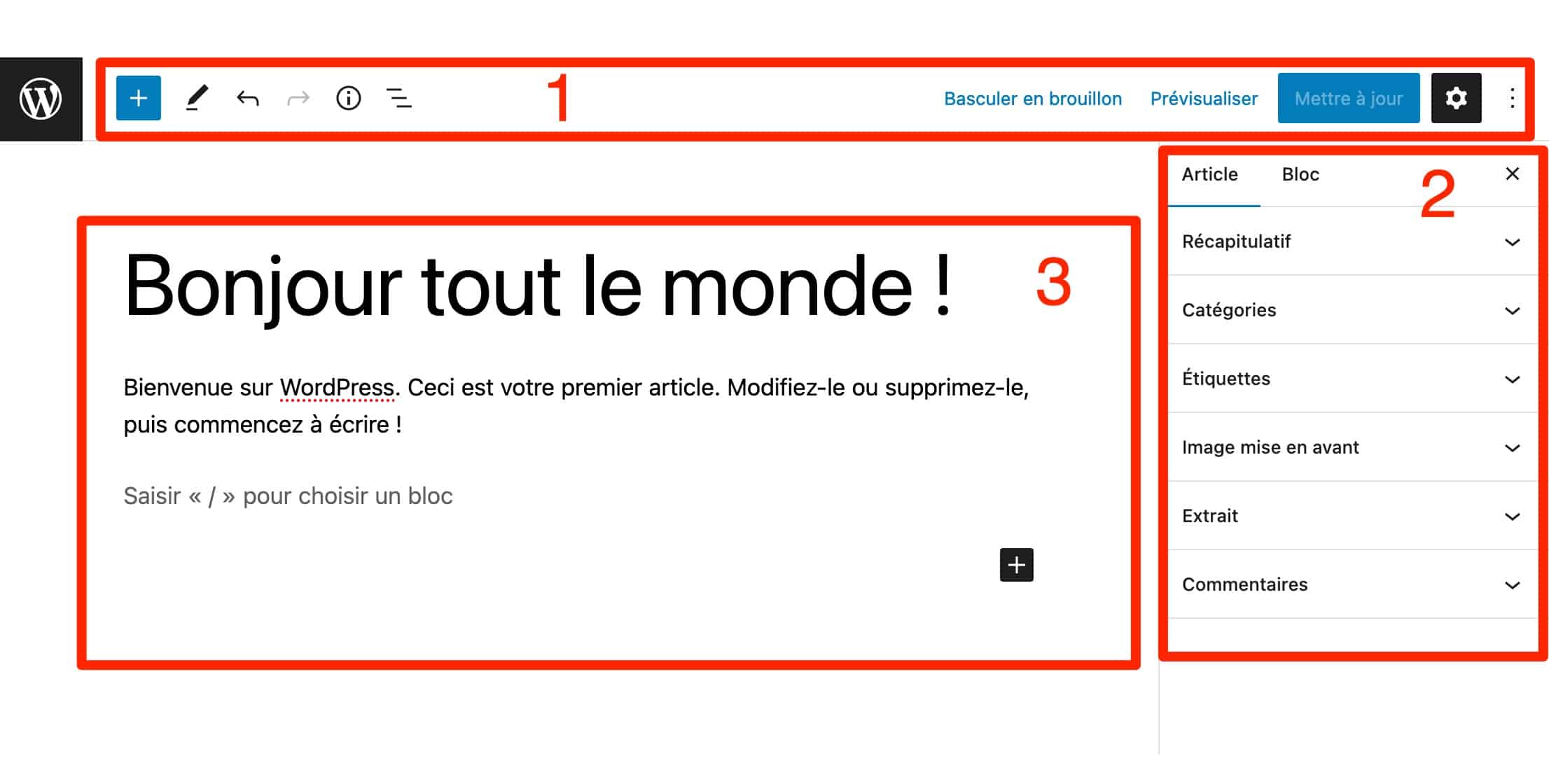
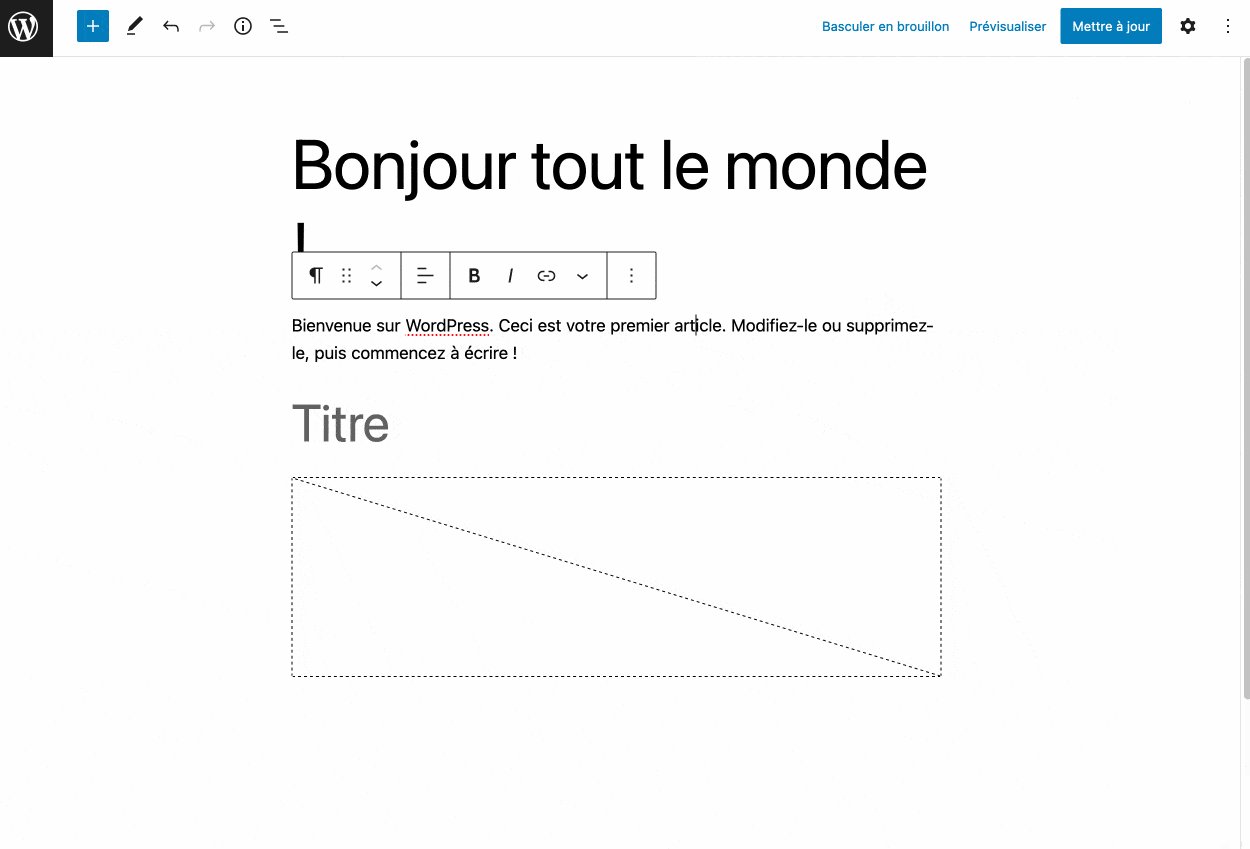
Par défaut, l’interface d’édition se divise en 3 pour les utilisateurs :
- Une barre supérieure (chiffre 1 sur la capture), avec des boutons d’accès rapide, comme celui pour insérer un bloc (section), par exemple.
- Une barre latérale (sidebar, chiffre 2), qui contient des réglages sur l’article et les blocs que vous allez ajouter.
- Une zone de contenu (chiffre 3), au centre de la page. Elle embarque tous les blocs que vous allez ajouter, au fur et à mesure.

Comment ajouter des blocs Gutenberg ?
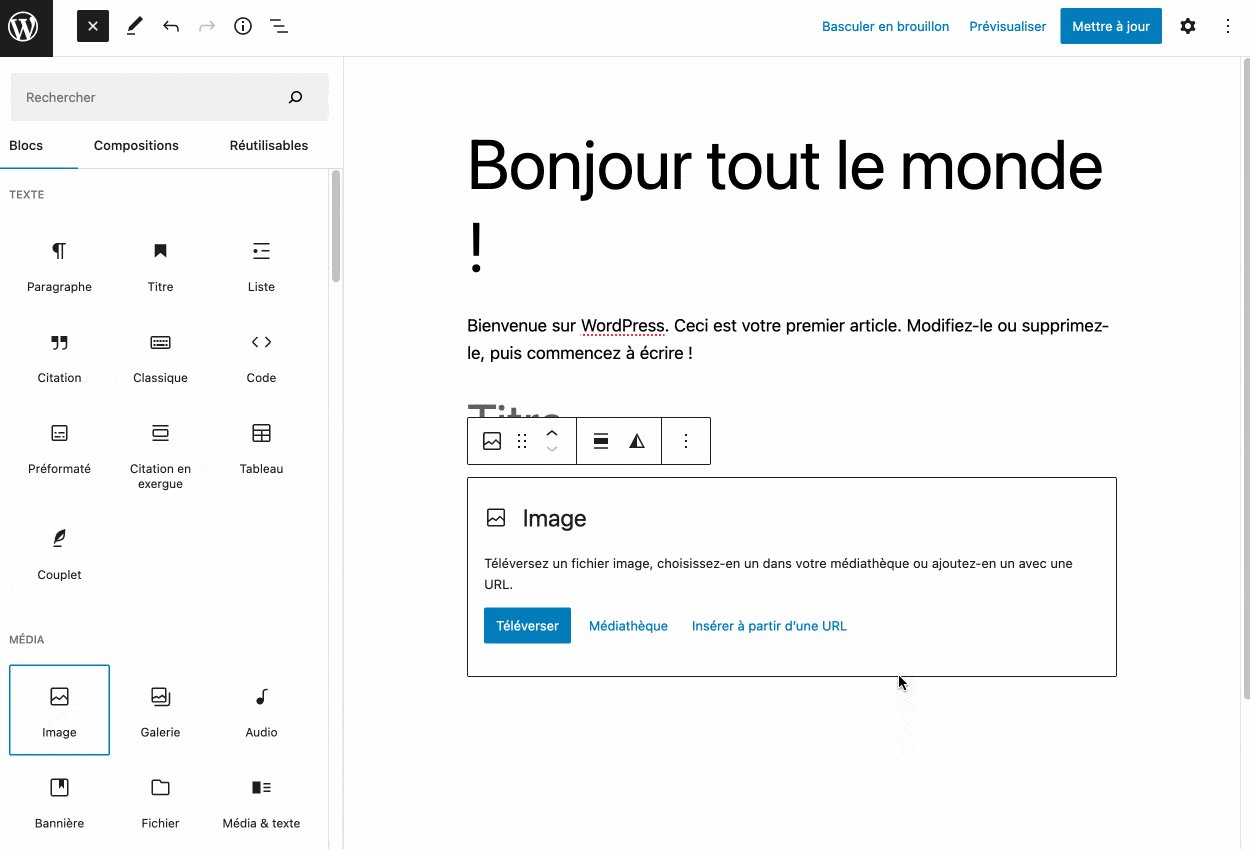
Pour ajouter un bloc dans votre article, cliquez sur l’icône « + » bleue en haut de la page. Cette action a pour conséquence d’ouvrir une menu sous la forme d’une barre latérale présentant 6 familles d’éléments de contenu (blocs) :
- Texte, avec (entre autres) les blocs Paragraphe, Titre, Citation, Liste etc.
- Média propose les blocs Image, Galerie, Audio, Vidéo etc.
- Design liste des blocs permettant d’insérer des boutons, des colonnes, un séparateur etc.
- Widgets affiche les anciens widgets par défauts de WordPress, devenus des blocs (rappelez-vous).
- Thème recense des blocs pour ajouter un logo, un menu de navigation, une liste de vos articles, un formulaire de connexion à votre site web etc. Ici, le choix de blocs sera plus ou moins important en fonction du thème que vous utilisez.
- Contenus Embarqués. Ici, vous trouverez des blocs pour ajouter du contenu (via un simple lien embed, embarqué) issu de plateformes comme YouTube, Twitter ou Spotify.
Au total, ce sont près d’une centaine de blocs qui sont proposés nativement par WordPress. Pour en intégrer un dans le corps de votre page, vous pouvez soit :
- le glisser-déposer (drag and drop) à l’emplacement de votre choix ;
- cliquer dessus. Dans ce cas, il s’ajoutera automatiquement en-dessous du dernier bloc (section) que vous venez d’inclure.

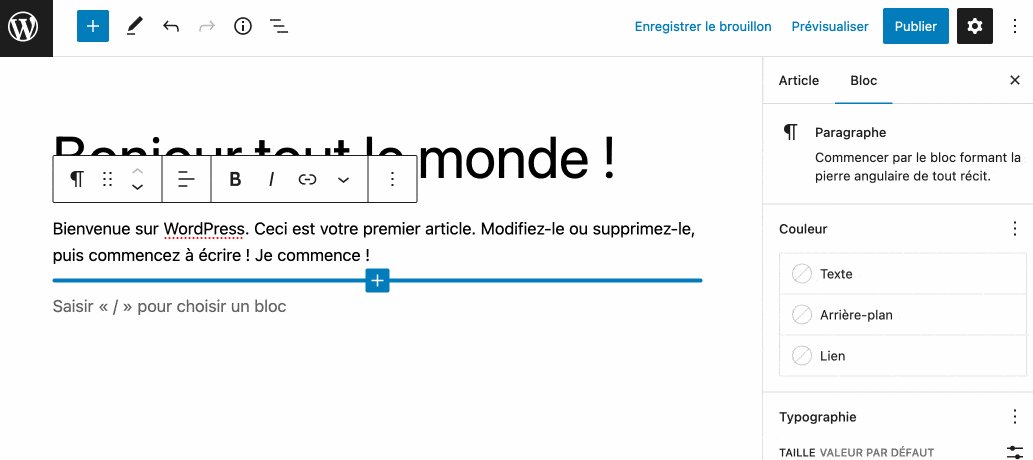
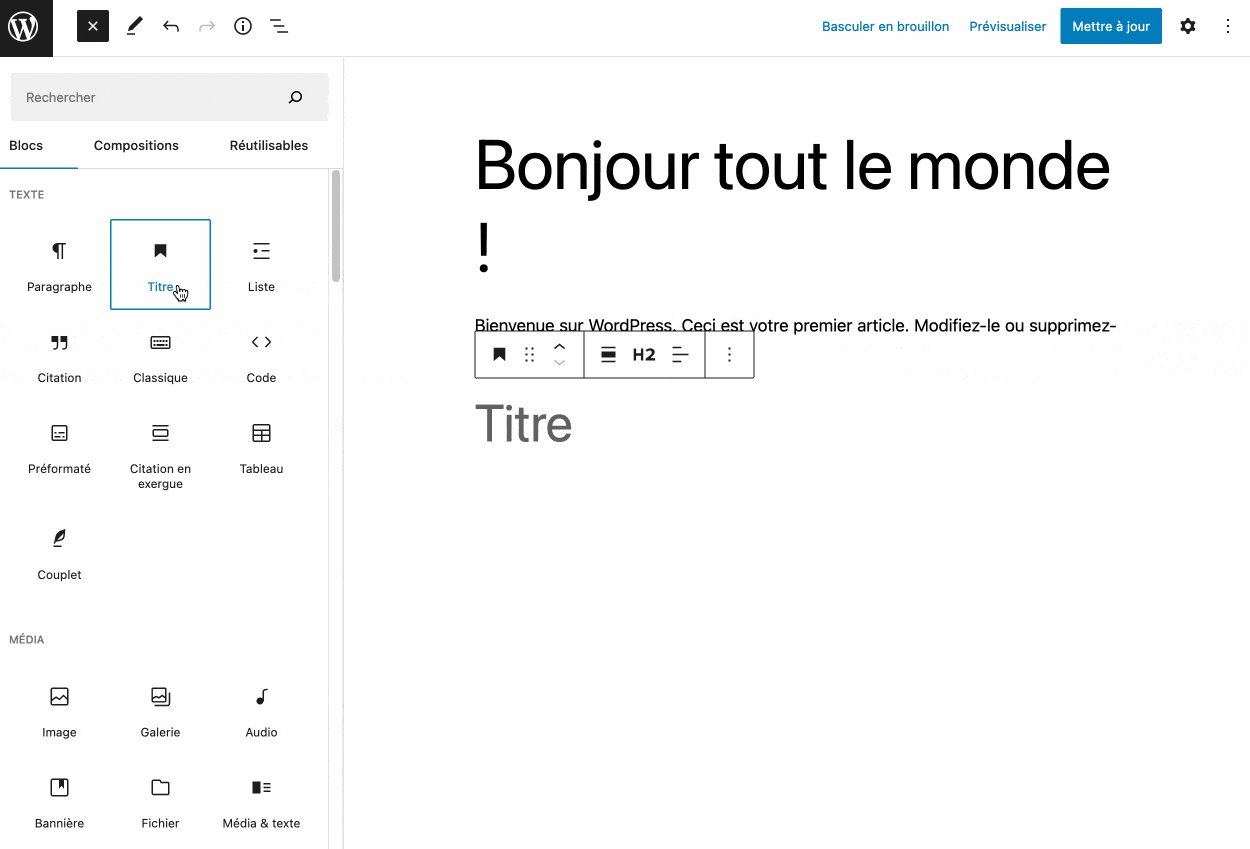
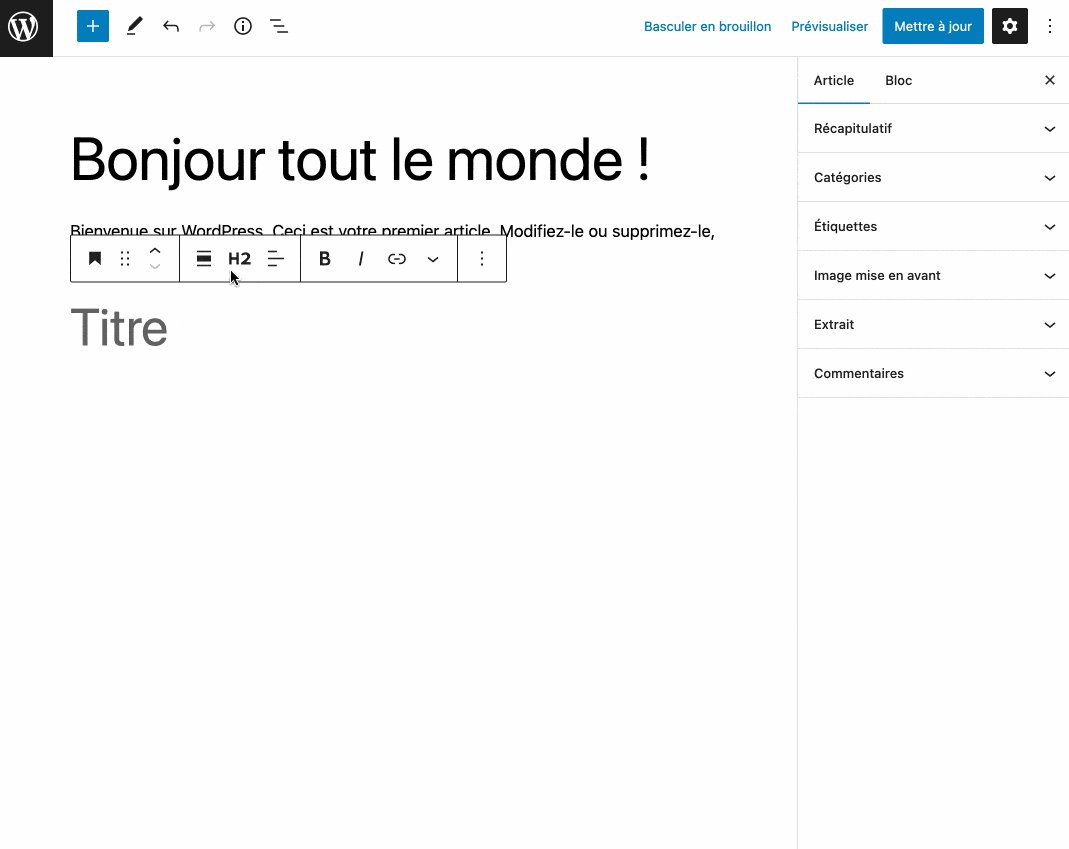
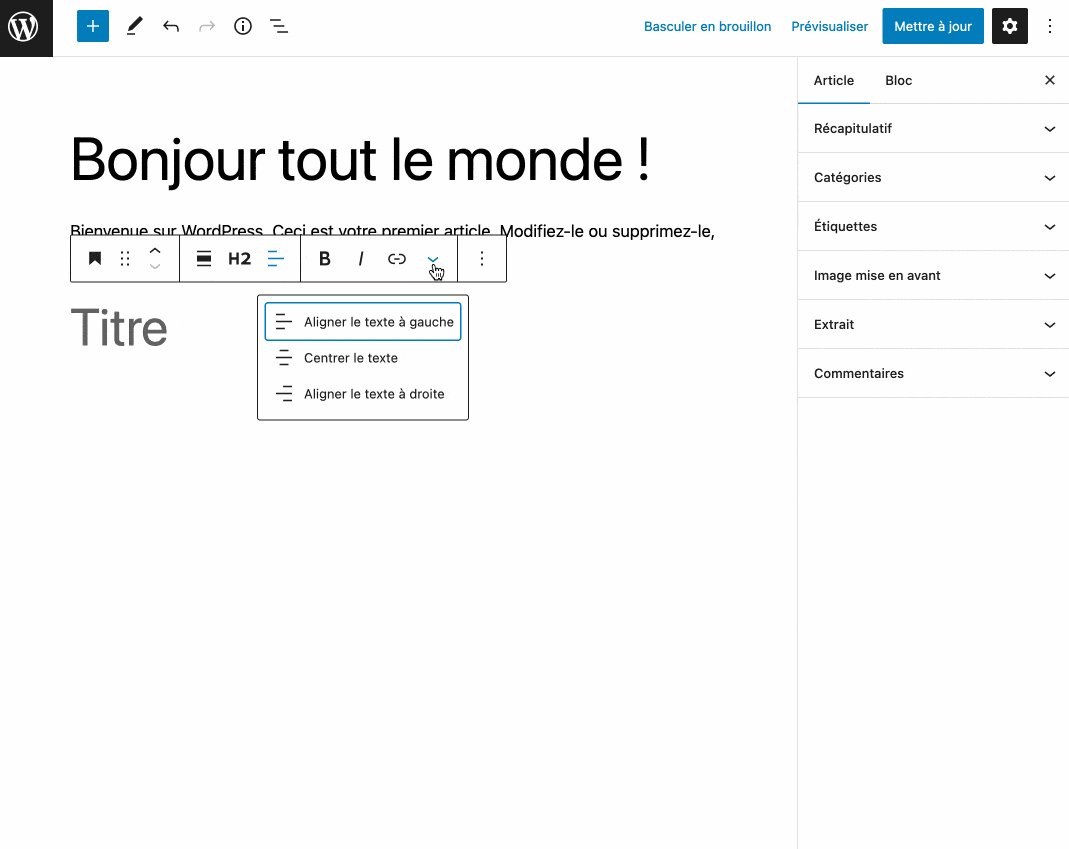
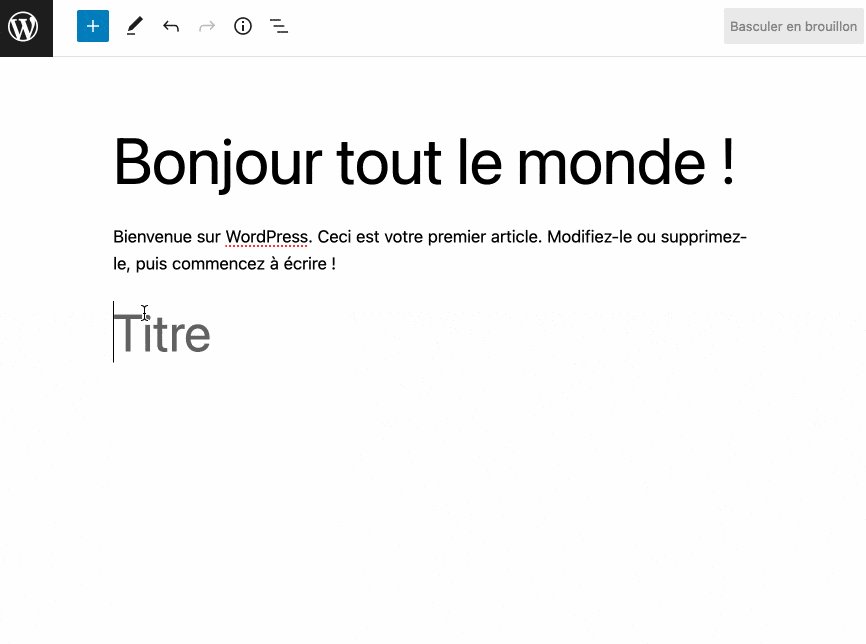
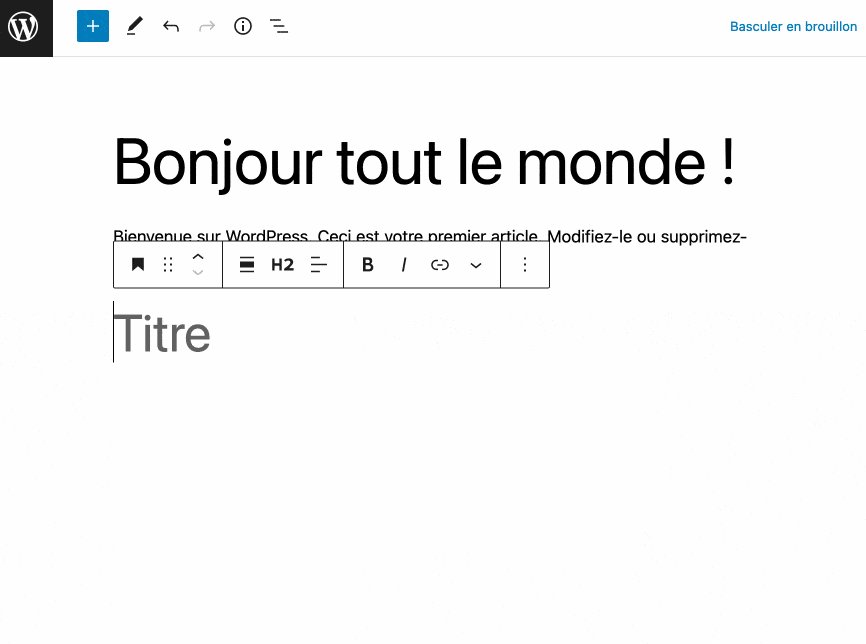
Une fois que vous avez ajouté du contenu au sein de votre bloc, une barre d’outils permet de procéder à de premières modifications, si besoin.
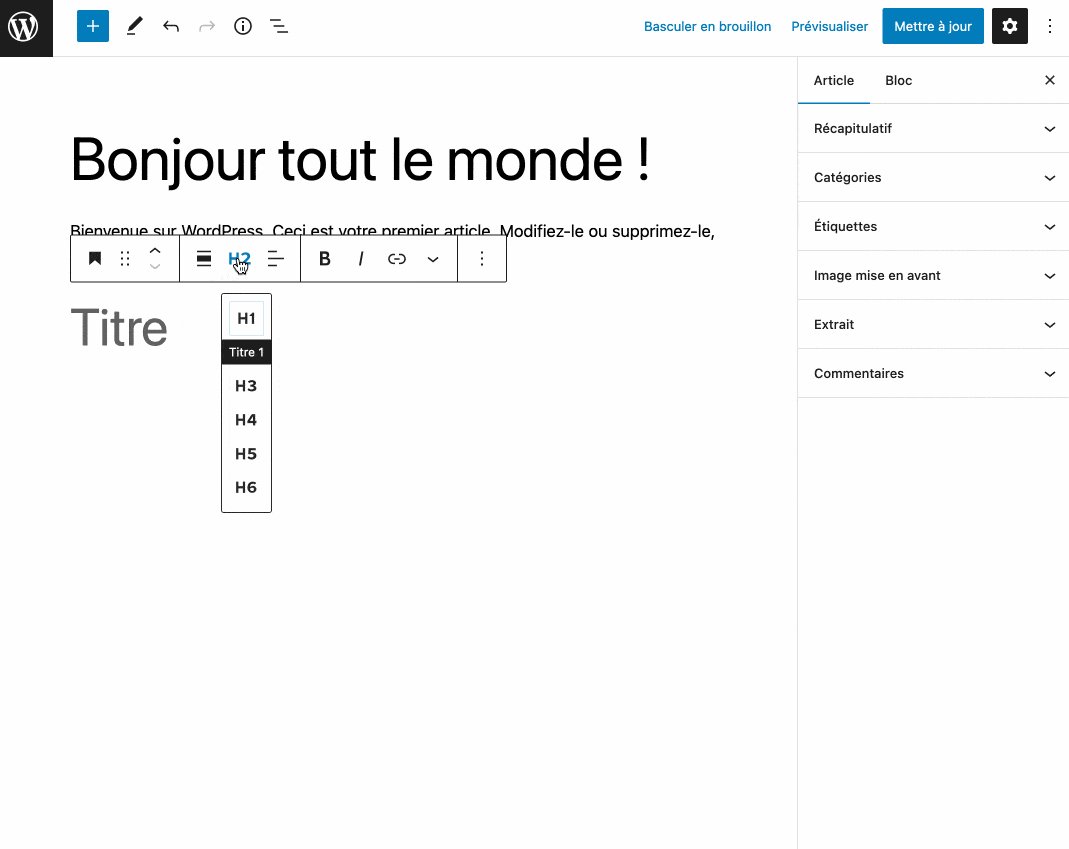
Par exemple, au niveau de ce bloc Titre, vous pouvez :
- modifier son alignement et sa largeur ;
- changer son niveau de titre (balises hn h2, h3, h4 etc.) ;
- lui ajouter du gras ou de l’italique ;
- insérer un lien hypertexte ;
- accéder à des réglages plus fins pour copier, dupliquer, grouper voire même verrouiller le bloc en question.

La mise en bouche est intéressante, mais il est possible d’aller bien plus loin au niveau de la personnalisation de l’apparence visuelle d’un bloc, on vous rassure.
Comment personnaliser le style d’un bloc ?
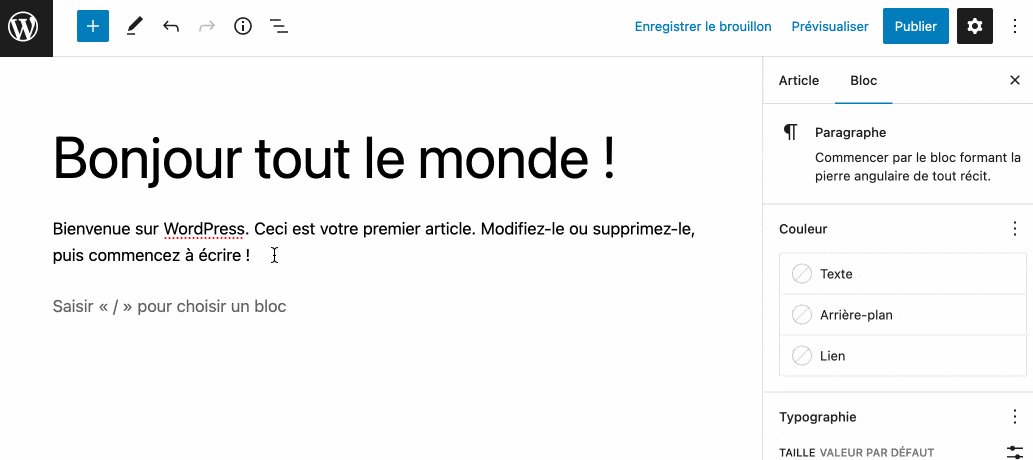
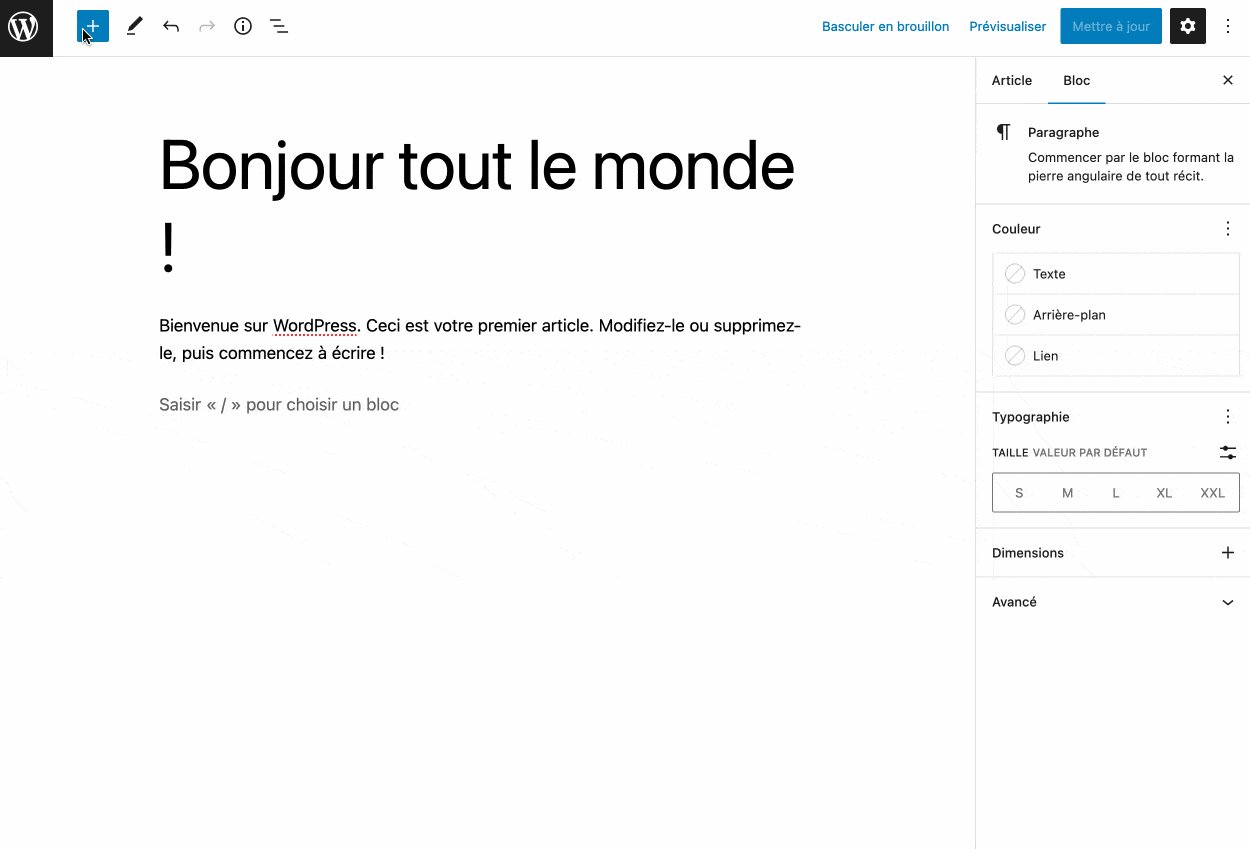
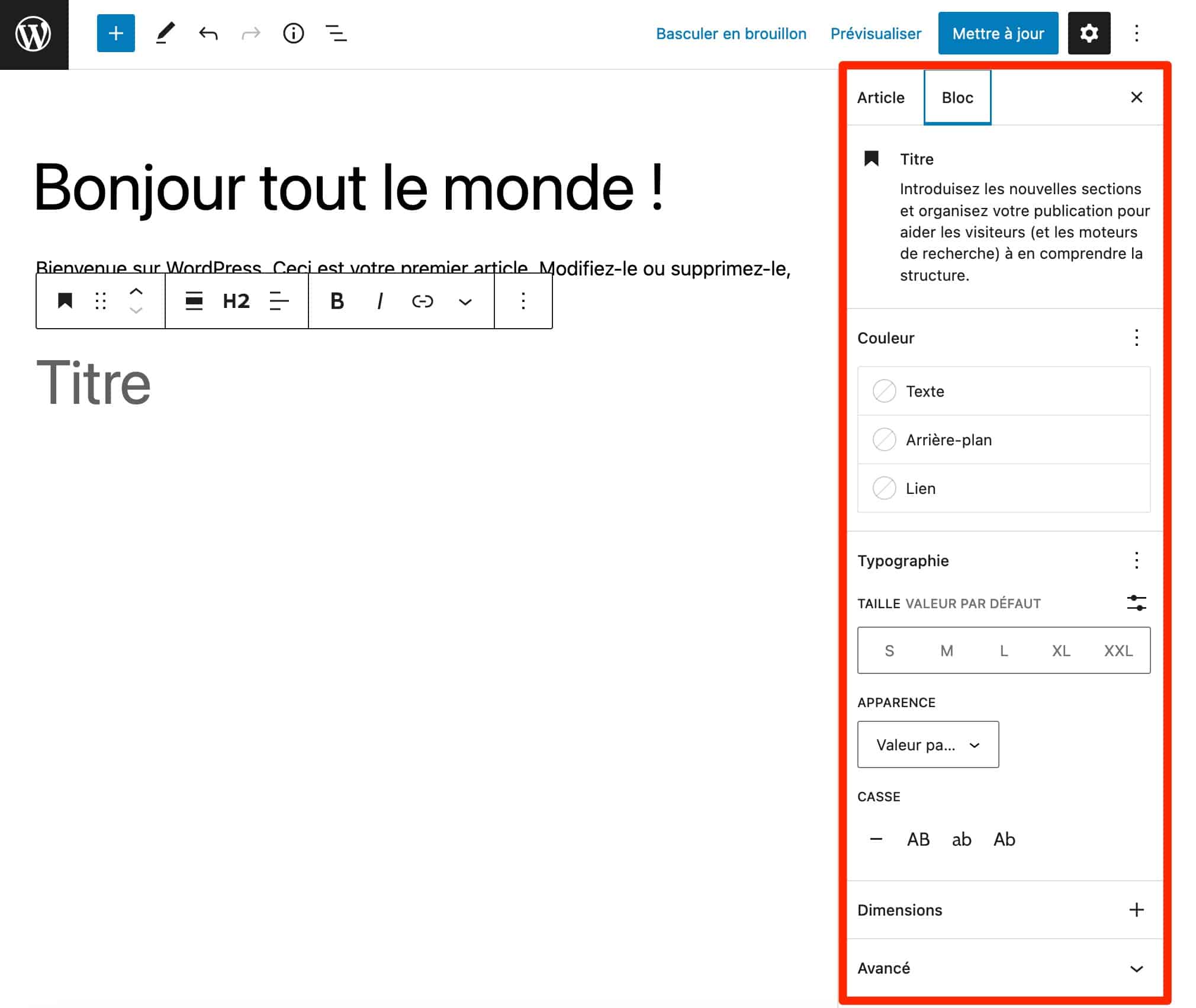
Dès que vous ajoutez un bloc, des réglages spécifiques à ce bloc deviennent disponibles dans la barre latérale droite de l’éditeur Gutenberg WordPress.
Le nombre et le type de réglages varient en fonction du bloc que vous ajoutez.
Par exemple, le bloc Titre propose essentiellement des réglages sur la typographie (taille, graisse) et la couleur du texte.

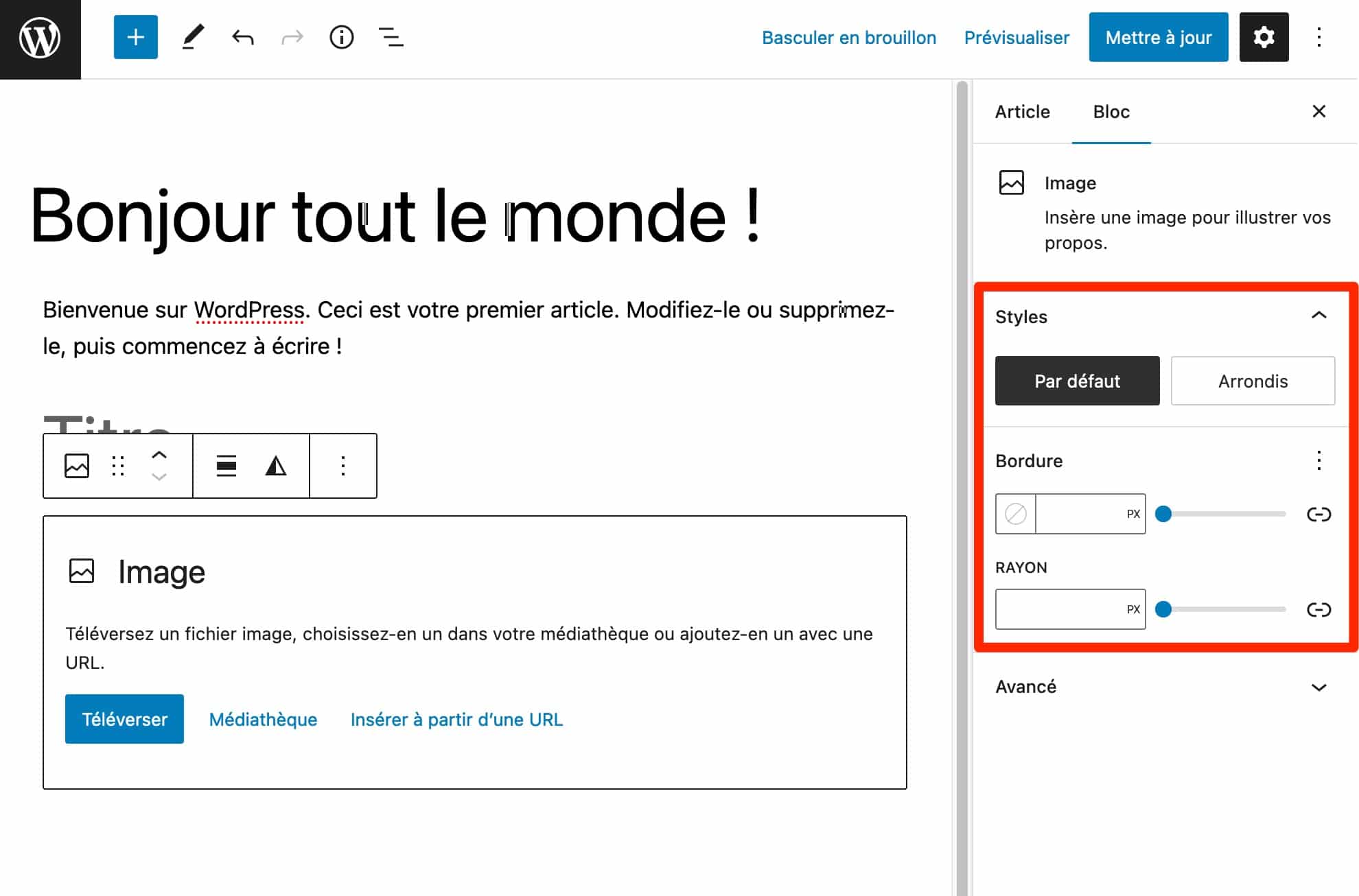
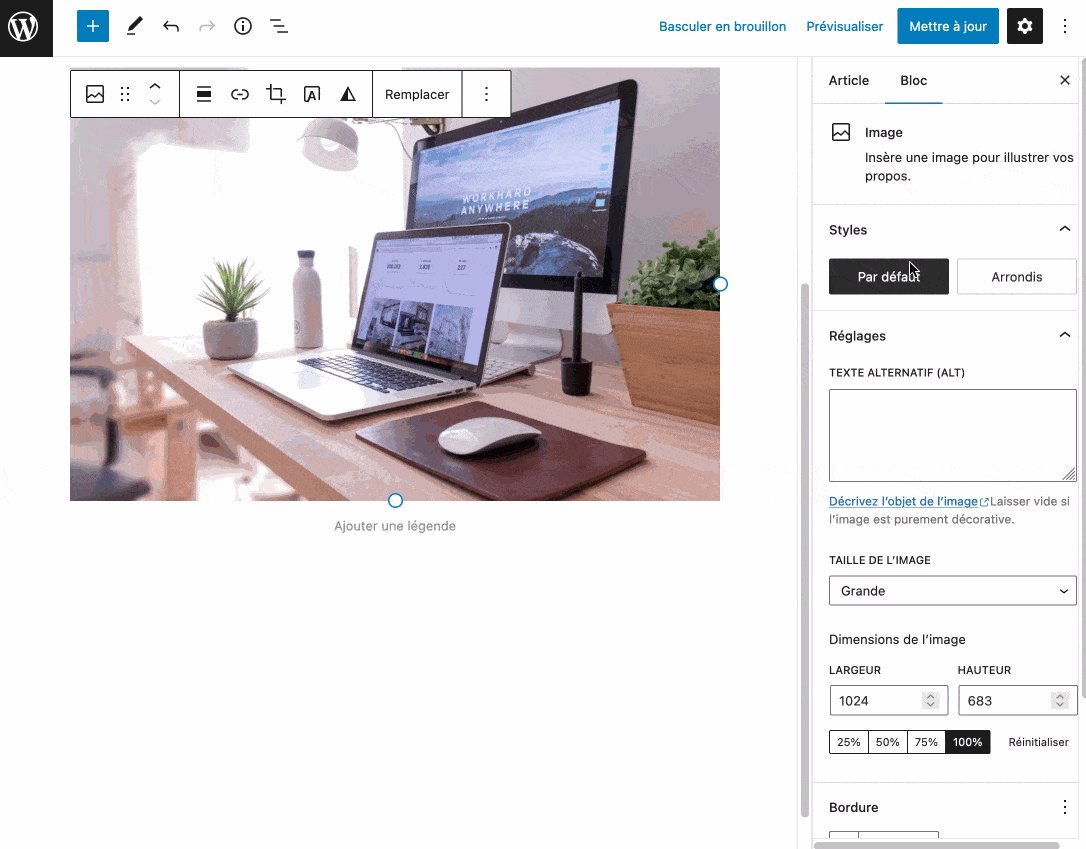
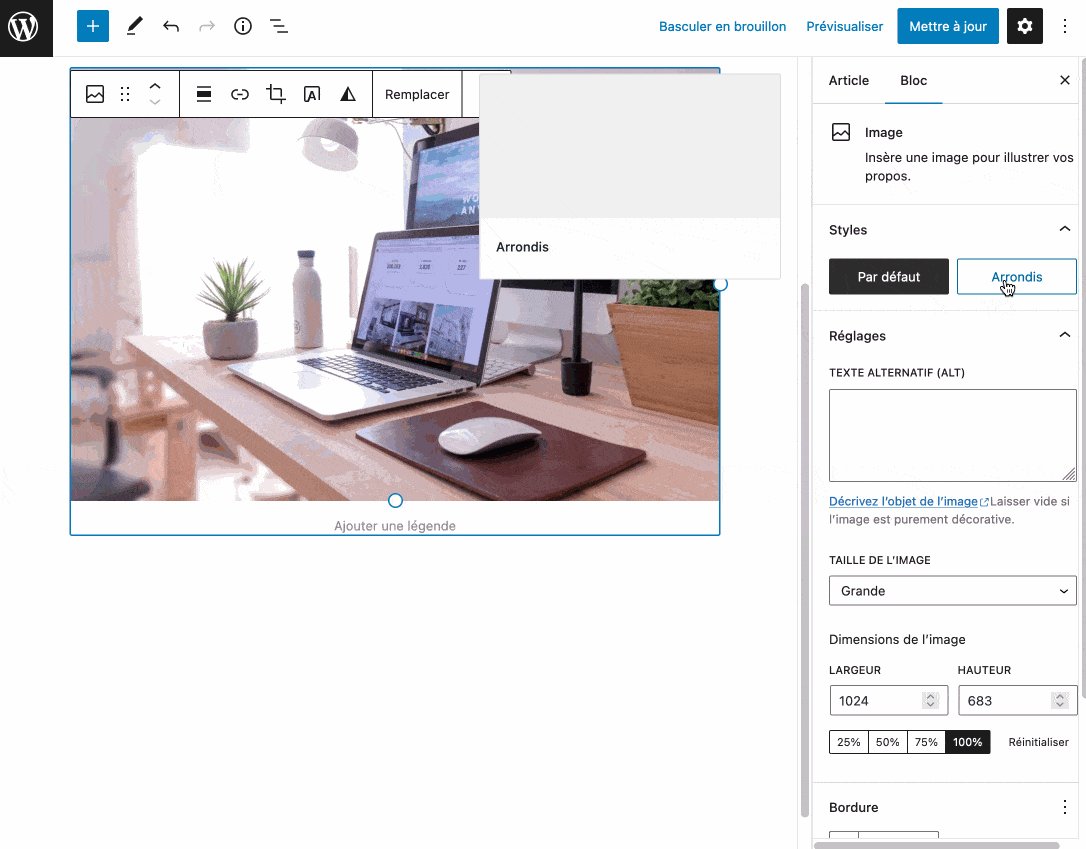
Maintenant, regardez, c’est très différent avec le bloc Image. Ici, pas de réglages relatifs à la typographie (logique). L’éditeur vous propose plutôt de jouer sur :
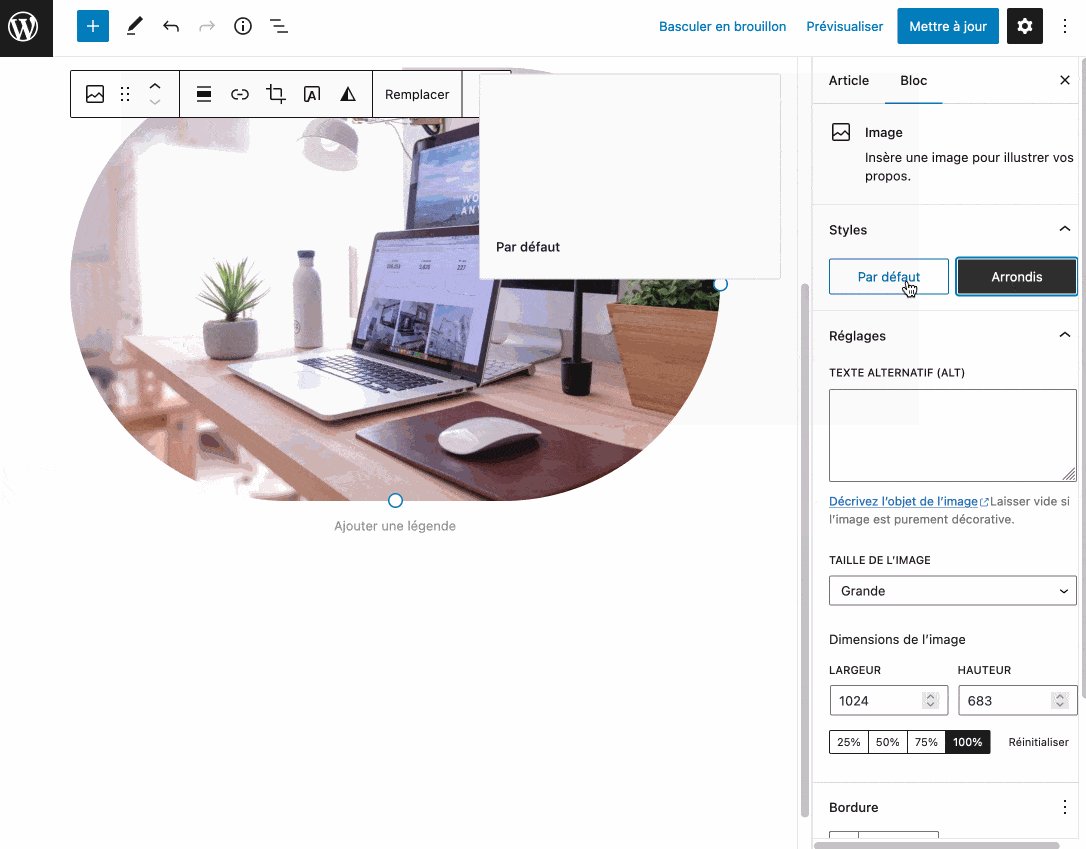
- le style de l’image (arrondi ou par défaut) ;
- la bordure de l’image.

Vous voulez modifier le style de votre image ? Cliquez simplement sur le réglage prévu à cet effet, choisissez l’option de votre choix pour votre image, et constatez le résultat immédiatement :

Comment utiliser les compositions de blocs ?
Jusqu’à présent, nous avons parlé de blocs individuels. Mais l’éditeur Gutenberg WordPress en a encore sous la semelle et réserve d’autres surprises à ses utilisateurs.
Si vous ne souhaitez pas partir de zéro, vous pouvez aussi insérer ce que l’on appelle des compositions de blocs (block patterns, en anglais).
Pour faire simple, il s’agit d’un modèle prêt à l’emploi contenant plusieurs blocs. Leur nombre diffère en fonction du thème que vous utilisez.
Pour avoir un aperçu de ce dont vous disposez, cliquez sur le bouton « + », le même qui vous a déjà servi à ajouter un bloc (section).
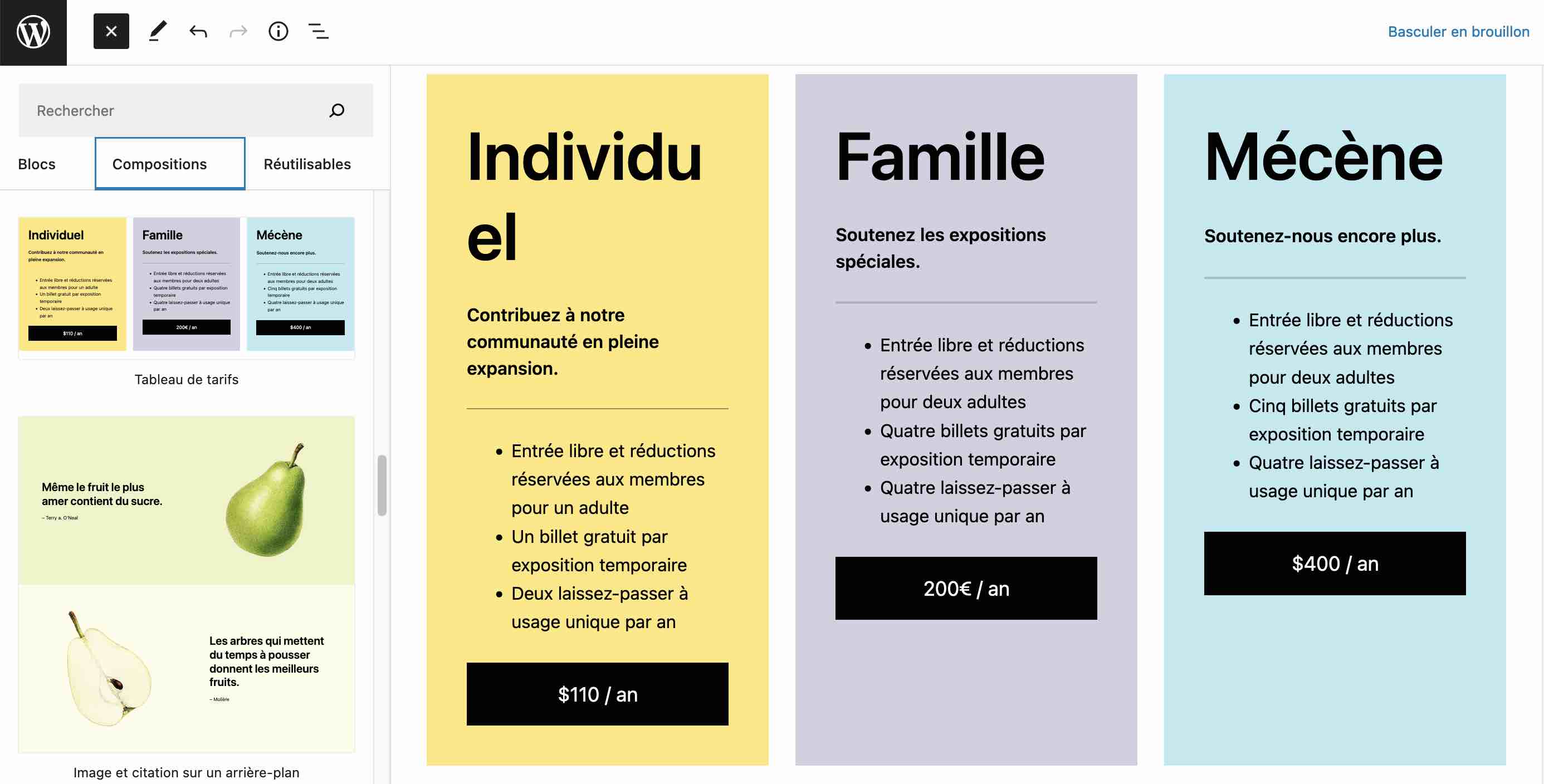
Vous verrez la présence d’un onglet « Compositions ». Un menu déroulant permet de filtrer les compositions par catégories, pour vous faciliter la recherche :

Au niveau de l’exemple ci-dessous, on va ajouter la composition « Tableau de tarifs ». Si on la décortique, on peut voir qu’elle comporte plusieurs blocs, déclinés sur 3 colonnes :
- Un bloc Colonne, donc ;
- Un bloc Titre ;
- Un bloc Paragraphe ;
- Un bloc Séparateur ;
- Un bloc Élément de liste ;
- Un bloc Bouton.

Voilà qui peut vous faire gagner un temps précieux si vous comptiez ajouter une formule de prix. Bien sûr, le modèle est personnalisable selon vos souhaits, sans toucher au code. Vous pouvez tout modifier, du texte en passant par les couleurs. Et rien ne vous empêche d’ajouter vos propres blocs dans chaque composition.
Vous pouvez accéder à plus de compositions sur le répertoire officiel proposé par WordPress. des développeurs du monde entier y publient leurs block patterns, que vous pouvez soit télécharger, soit copier-coller directement dans votre contenu.
Comment se servir des blocs réutilisables ?
Si les block patterns vous aideront à gagner en productivité, c’est aussi le cas d’une autre fonctionnalité phare de Gutenberg : les blocs réutilisables (reusable blocks).
Grâce à cette option, vous pouvez réaliser la création d’un bloc ou d’une composition sur-mesure et la réutiliser où vous le souhaitez sur d’autres pages ou articles (type de contenus) de votre site WordPress.
On peut imaginer pas mal de cas d’usages avec les blocs réutilisables. Cela peut-être par exemple très pratique pour créer des appels à l’action incitant à vous contacter.
Appels à l’action que vous pouvez ensuite disséminer à des endroits stratégiques de votre site… sans avoir à les créer à chaque fois.
Pour mettre sur pied votre modèle – votre bloc réutilisable -, c’est très simple :
- sélectionnez le bloc de votre choix dans le menu. Par exemple, on va opter pour le bloc Bouton. Mais vous pouvez aussi utiliser le bloc Image, le mode Titre etc. Enfin, celui que vous voulez ;
- appliquez-lui les réglages de style et de contenu de votre choix ;
- cliquez sur les trois petits points, au niveau de la barre d’outils d’édition, puis sur « Créer un bloc réutilisable » ;
- terminez en donnant un nom à votre bloc réutilisable.
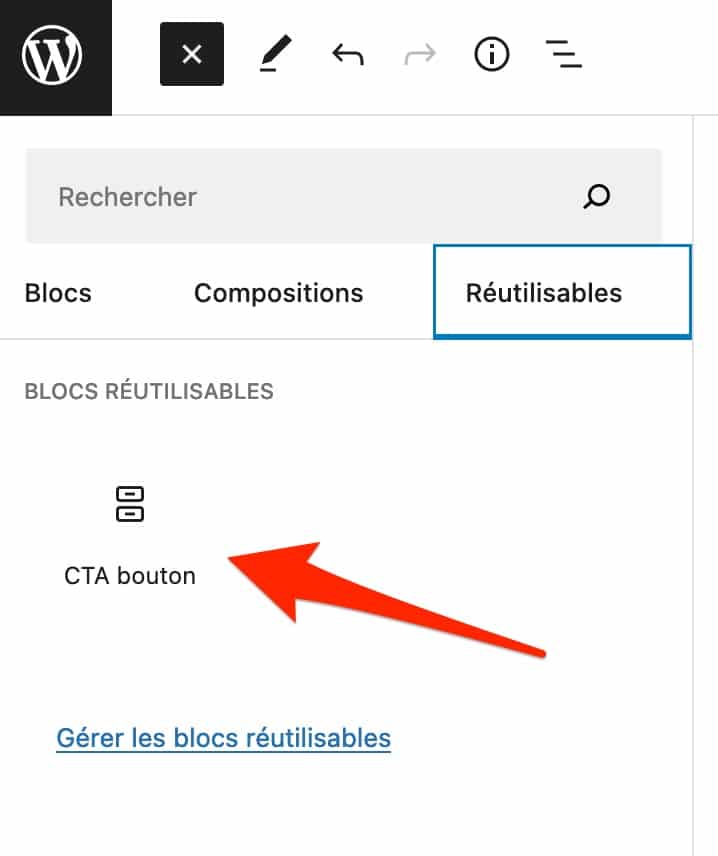
Ce dernier est désormais disponible dans l’outil d’insertion de blocs, dans l’onglet « Réutilisables » :

Pour aller plus loin avec les blocs réutilisables et profiter d’une interface d’administration avec plus d’options pour les paramétrer, servez-vous de l’extension Reusable Blocks Extended.
Comment utiliser l’éditeur de site de WordPress ?
Jusqu’à maintenant, l’essentiel de notre présentation s’est focalisé sur l’utilisation de l’éditeur Gutenberg WordPress sur vos types de contenus (articles et pages).
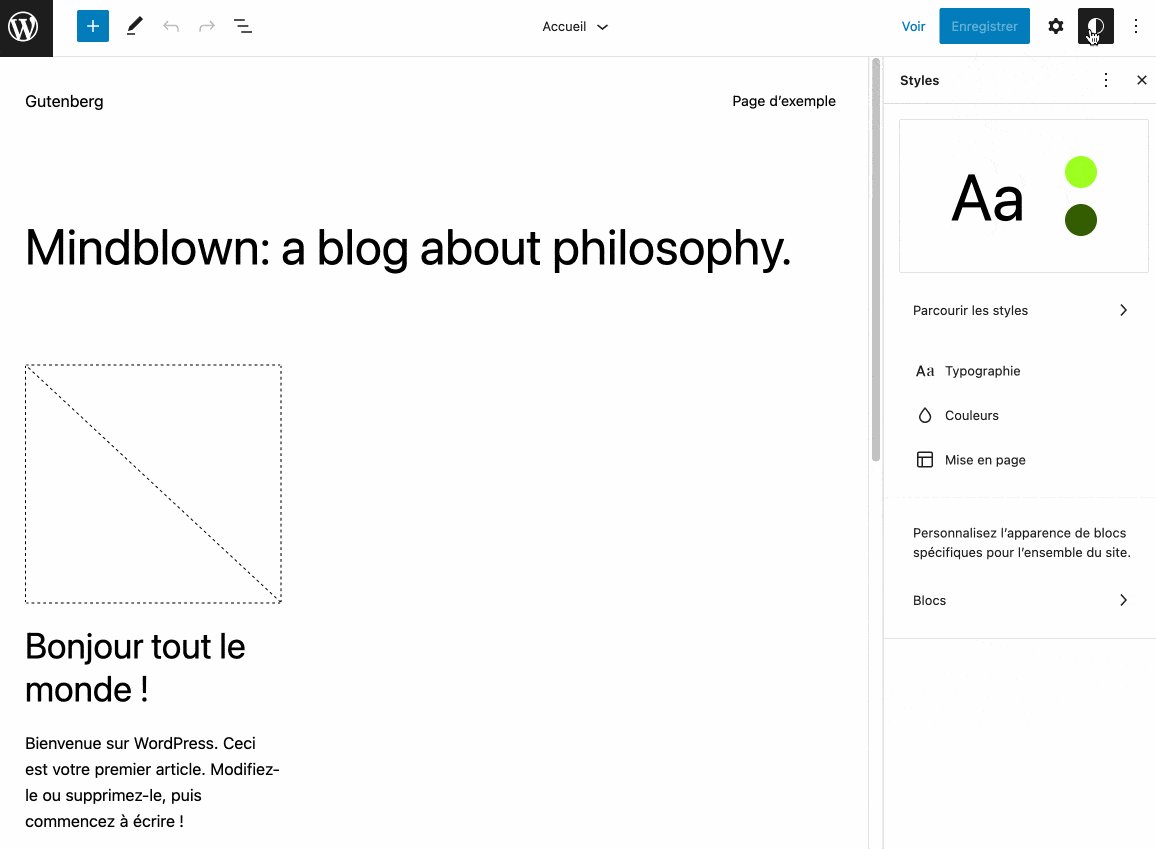
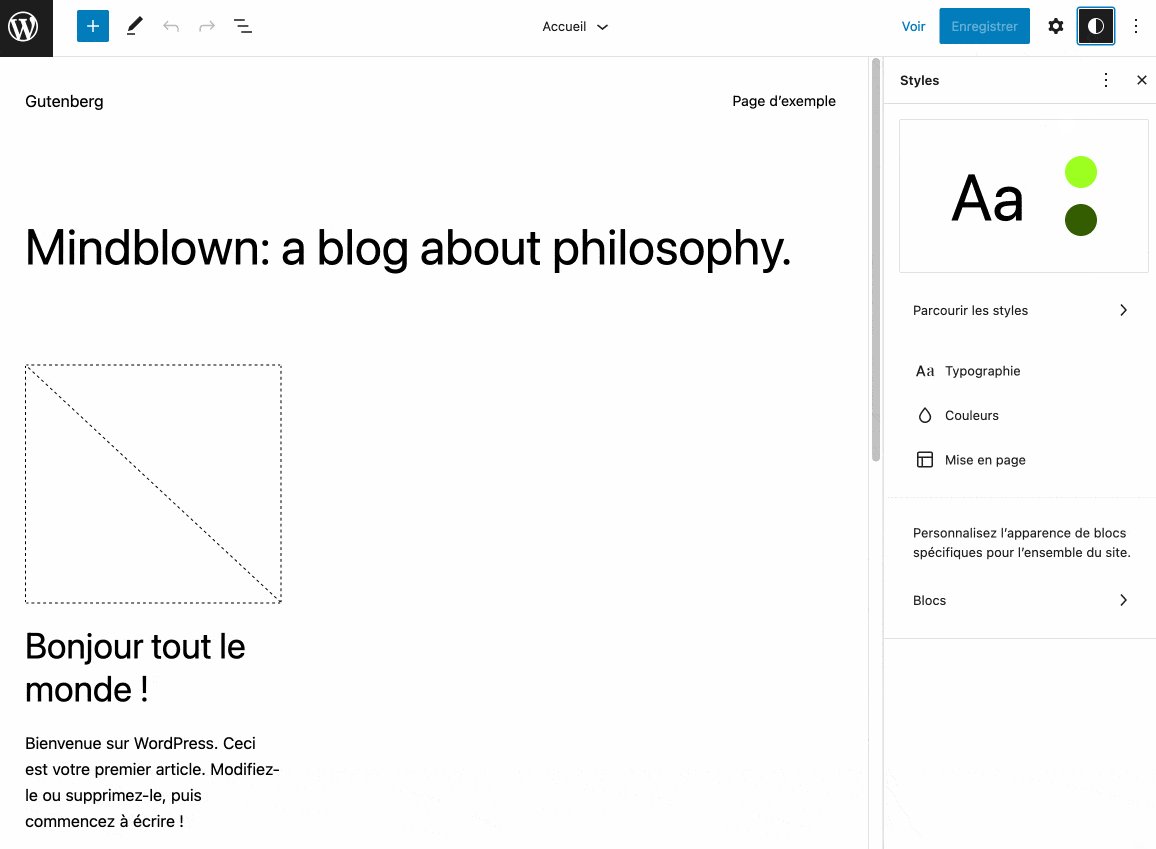
Si jamais vous utilisez un thème basé sur des blocs, vous pouvez aussi profiter de Gutenberg pour éditer toutes les parties de votre site. Pour cela, allez dans Apparence > Editeur.
Vous tomberez sur la page d’accueil de votre site/blog. Le mode de fonctionnement de l’éditeur est le même que pour vos articles et vos pages.
Vous pouvez ajouter des blocs et des compositions via l’outil d’insertion, puis les modifier dans la sidebar de droite.
Mais il y a quand même quelques spécificités :
- en mode Editeur de site, vous avez la main sur l’édition de votre en-tête et de votre pied de page en cliquant sur la zone concernée ;
- vous pouvez ajouter des modèles de pages préconstruites (blog, 404, archives etc.). Pour cela, cliquez sur l’icône représentant le logo de WordPress, en haut à gauche ;
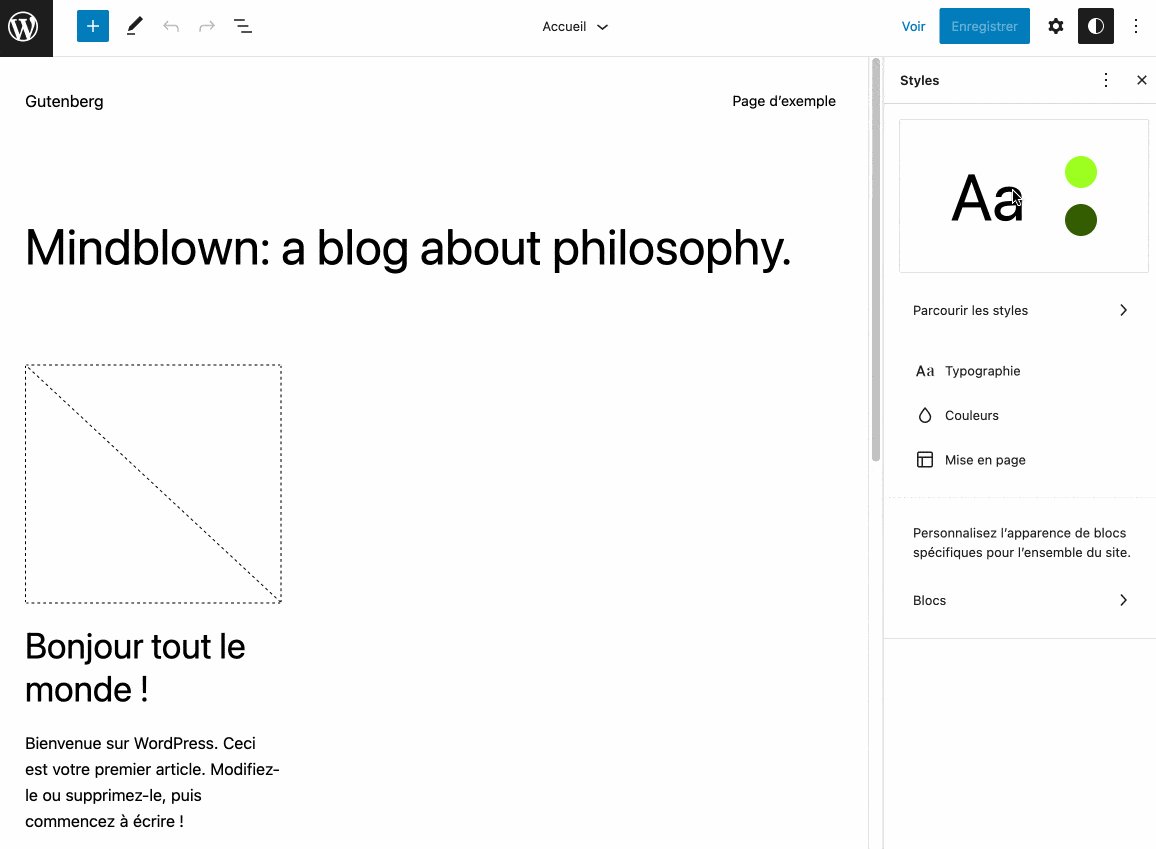
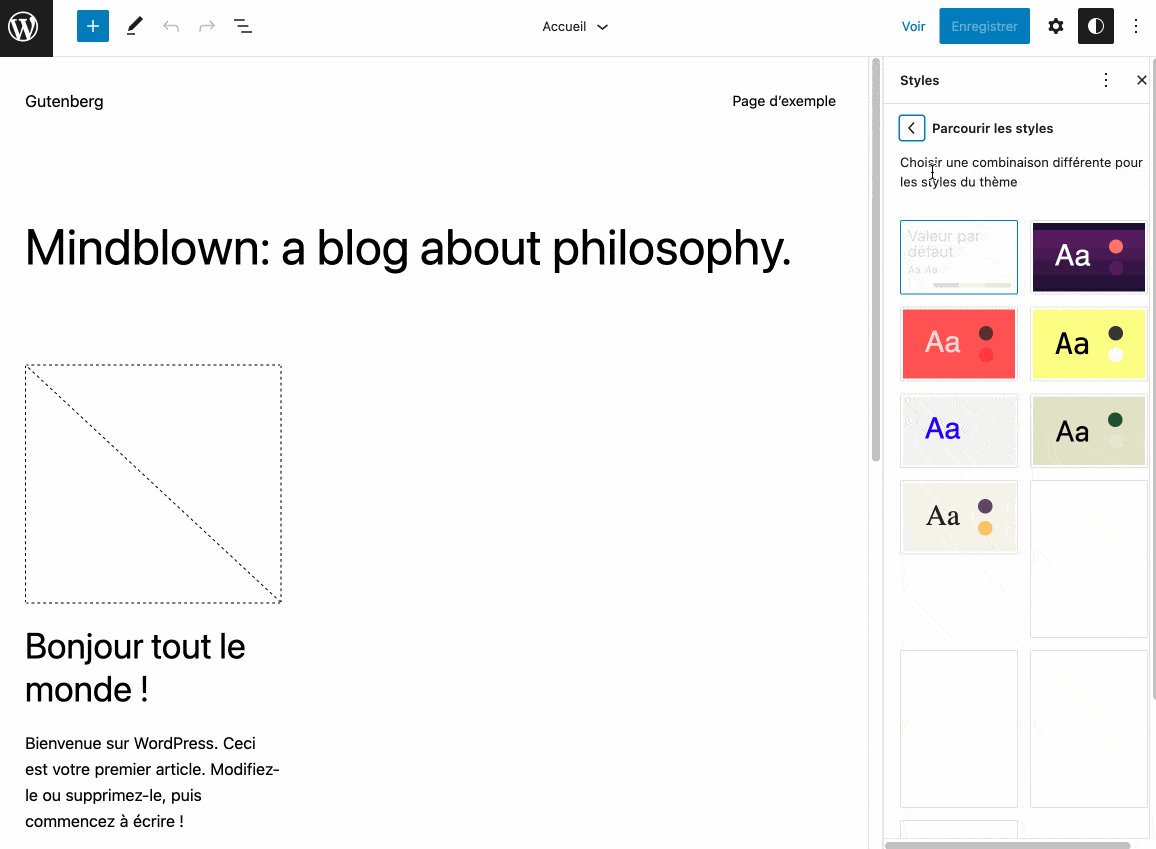
- grâce à l’interface d’édition Styles Globaux (Global Styles), vous pouvez modifier le style général de votre site dans sa totalité (couleurs, typographie, mise en page), sans avoir à modifier chaque bloc un par un. Vous pouvez même appliquer un style à chaque bloc de votre choix, afin qu’il se répercute sur l’ensemble des blocs du même type sur votre site.

Comment désactiver Gutenberg ?
À ce stade, Gutenberg doit vous être beaucoup plus familier. Il se peut aussi qu’il vous sorte par les yeux, au point de regretter l’ancien éditeur TinyMCE.
Si vous utilisez WordPress 5.0 (ou une version supérieure), sachez qu’il est possible de désactiver Gutenberg en activant l’extension Classic Editor (Éditeur classique).
Maintenu par l’équipe en charge du développement de WordPress, ce plugin « remet en place le précédent éditeur classique de WordPress et son écran de rédaction », précise sa description sur le répertoire officiel d’extensions.
Par contre, le plugin Classic Editor n’est peut-être pas immortel. Sa maintenance est pour le moment prévue jusqu’en 2024 au maximum, voire peut-être un peu plus « si nécessaire ».

10 plugins pour étendre les capacités de l’éditeur de WordPress
Avec Gutenberg, le champ des possibles s’ouvre considérablement. Avec lui, vous avez découvert qu’il était possible de créer des sites WordPress entiers, en partant de zéro.
Comme il est malléable et extensible par nature, de nombreux développeurs de l’écosystème WordPress profitent de l’aubaine pour proposer leurs propres plugins, à même d’étendre et d’améliorer ses capacités.
Ainsi, il existe des dizaines et des dizaines de plugins qui proposent leur propre catalogue de blocs pour l’éditeur de texte.
Mais aussi, pour certains d’entre-eux, de templates et autres compositions de blocs.
La plupart du temps, avec ce genre de plugins, vous bénéficiez d’options supplémentaires en matière de design et de mise en page, par rapport à ce que propose WordPress nativement.
Ces plugins offrent aussi des blocs que vous ne retrouvez pas par défaut sur WordPress. Vos possibilités créatives et de mise en page sont donc plus importantes, sans que vous ayez à toucher au code.
Voici quelques plugins de blocs Gutenberg qui figurent parmi les téléchargés sur le répertoire officiel d’extensions :
- CoBlocks ;
- Spectra ;
- Kadence Blocks ;
- Otter ;
- GenerateBlocks ;
- Stackable ;
- Getwid ;
- Ultimate Blocks.
À côté de cela, il existe aussi des extensions moins « fourre-tout » (sans le côté péjoratif) dont l’objectif est de proposer un simple bloc pour réaliser une opération spécifique.
Par exemple, l’extension Map Block for Google Maps permet d’ajouter une Google Maps dans votre contenu, à l’aide d’un bloc Gutenberg.
Même principe pour le plugin Smart Slider 3, qui ajoute lui un slider dans vos pages et articles.

Vous connaissez le mode de fonctionnement de Gutenberg sur WordPress. Et vous avez même une jolie brochette d’extensions à utiliser pour profiter de fonctionnalités supplémentaires !
Pour terminer, découvrez quelques astuces pratiques pour être plus productif avec l’éditeur de texte de WordPress.
6 astuces pour travailler plus efficacement avec Gutenberg sur WordPress
Servez-vous des raccourcis clavier
Vous êtes un adepte du Ctrl + Z (pour les amateurs de PC), ou du Cmd + Z (pour les fans de Mac) ? Eh bien bonne nouvelle, ça marche aussi sur Gutenberg !
Vous êtes allé un peu trop vite en ajoutant un bloc, du contenu, une mise en page ou autre ? Revenez immédiatement en arrière d’un simple Ctrl + Z ou Cmd + Z.
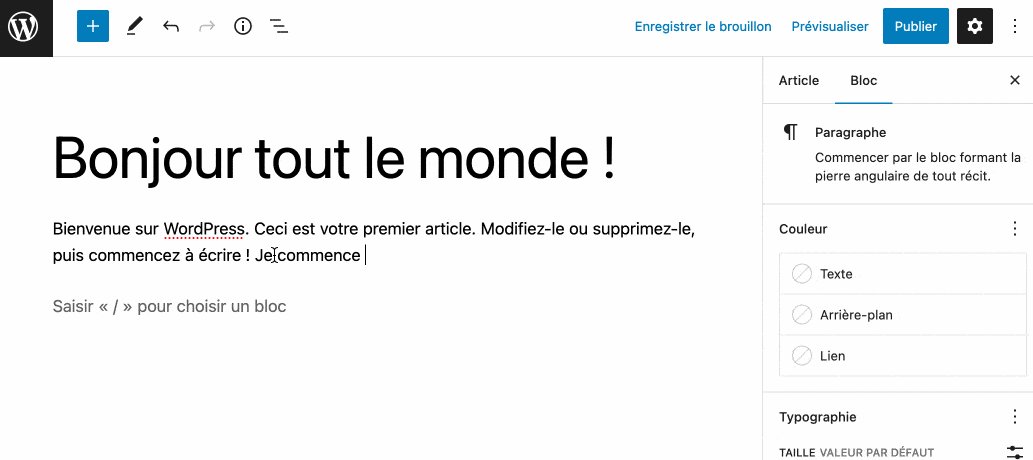
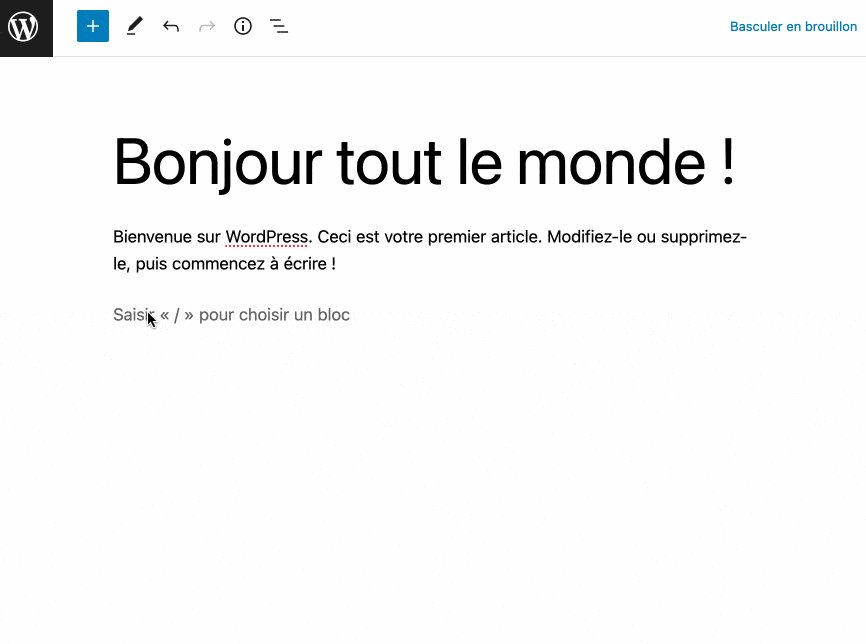
Autre astuce bien pratique en parlant de raccourcis clavier : vous pouvez intégrer un bloc en ajoutant un slash (/), sans avoir à passer par l’outil d’insertion :

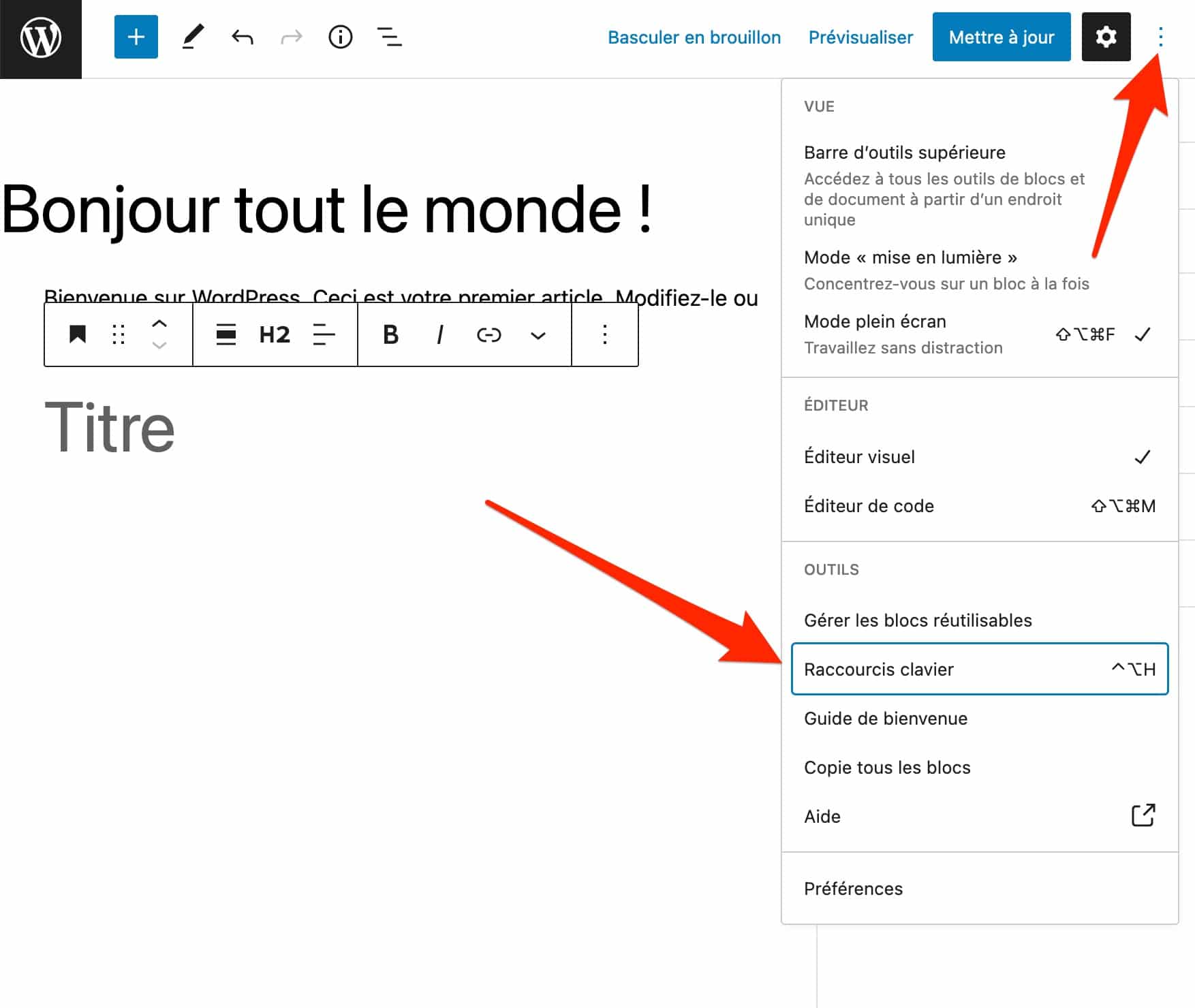
Enfin, vous pouvez accéder à une liste de raccourcis clavier proposés par l’éditeur de texte en cliquant sur les 3 petits points, en haut à droite de l’éditeur.

Profitez des options du mode « Vue » de l’éditeur de WordPress
Si vous avez l’habitude de rédiger du contenu, vous savez que la concentration est très importante pour être productif et efficace.
Travailler sans distraction peut-être un vrai plus, et c’est ce que propose Gutenberg à travers les options de son mode « Vue ».
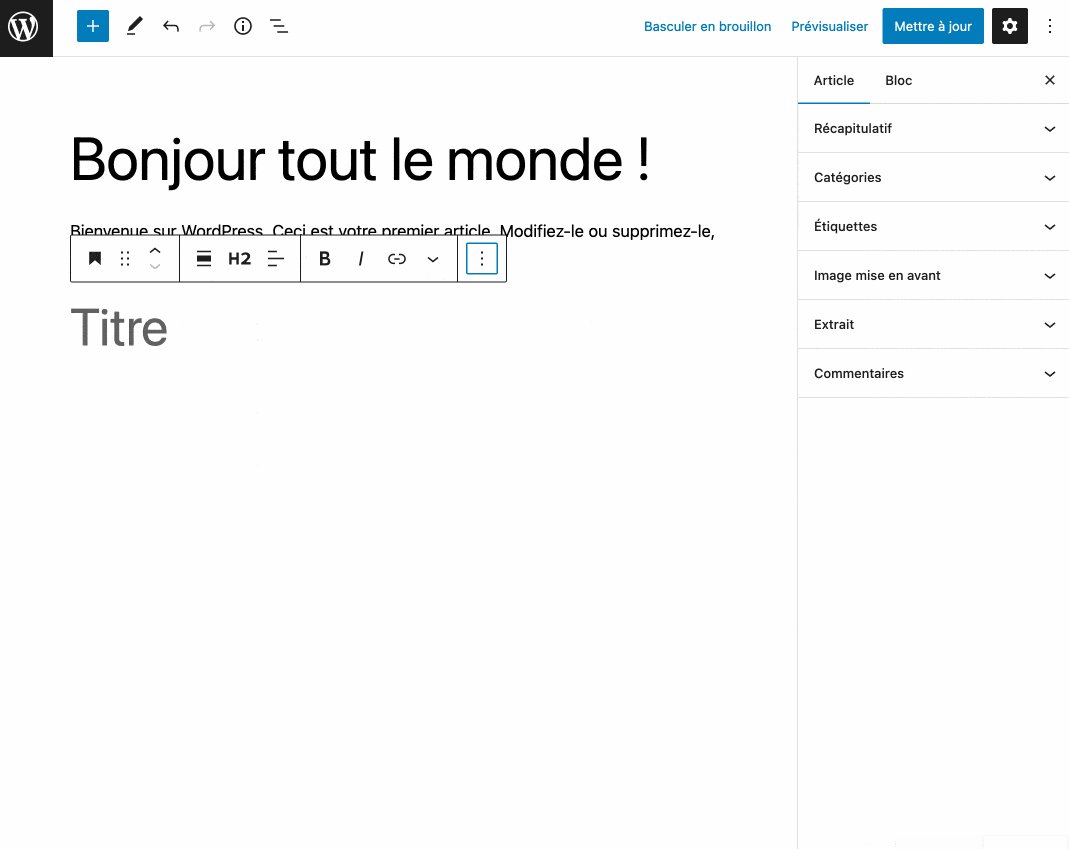
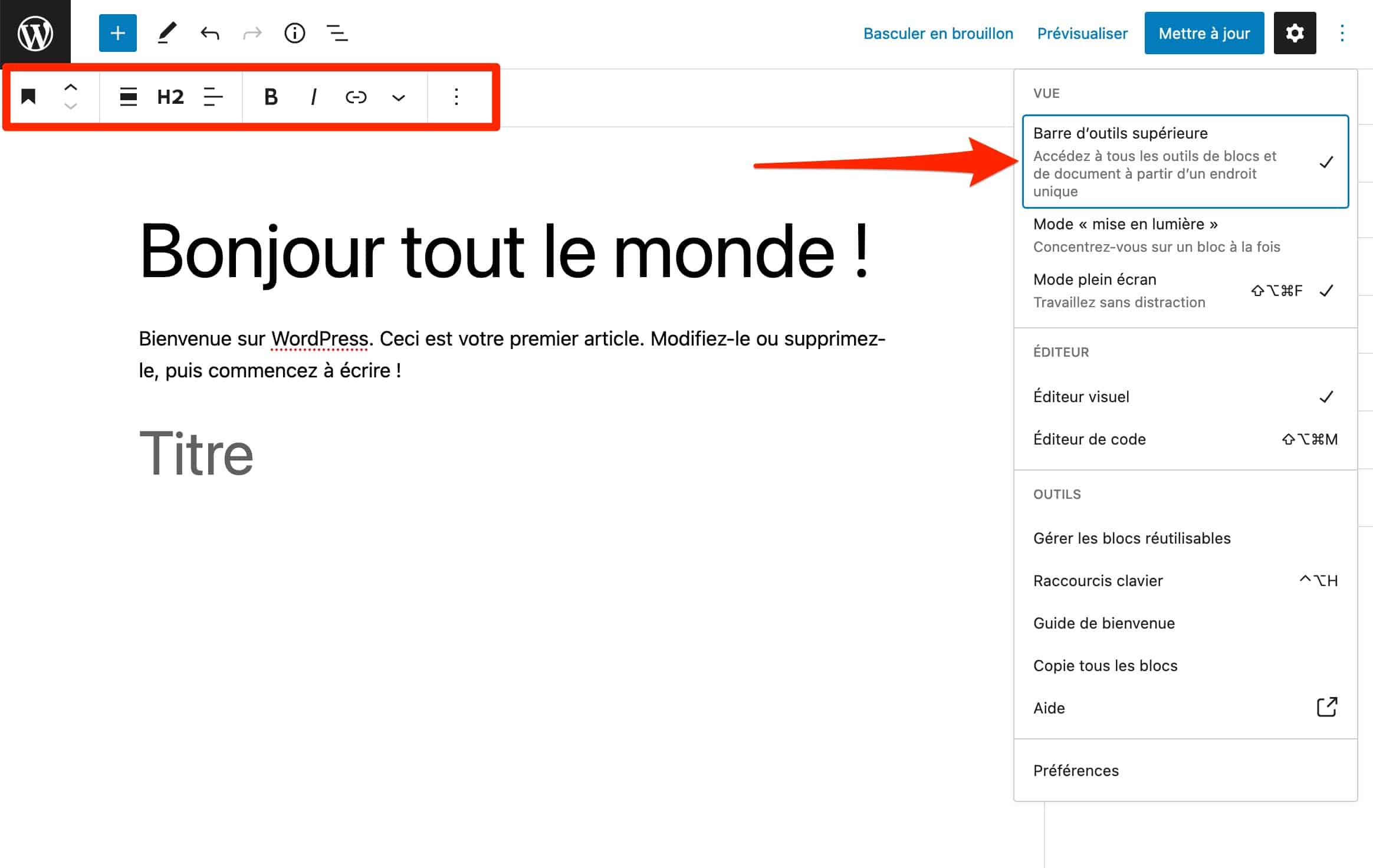
Pour y accéder, cliquez sur les 3 petits points, en haut à droite de votre fenêtre d’édition (vous savez, désormais). Vous pourrez alors activer les modes suivants :
- le Mode plein écran. Dans ce cas, vous ne verrez plus les menus de l’admin de WordPress et vous concentrerez sur votre mise en page ;
- le Mode mise en lumière, qui met en évidence uniquement le bloc sur lequel vous êtes en train de travailler ;
- le Mode barre d’outils supérieure. Dans ce cas, cette dernière, et toutes ses options, s’affichera tout le temps en haut de l’écran.

Créez des colonnes en un clic grâce à Gutenberg sur WordPress
Avec Gutenberg, les blocs s’empilent les uns en dessous des autres, par défaut. Bien sûr, vous pouvez les réorganiser comme vous le souhaitez en les faisant monter ou descendre dans votre article ou page, grâce au glisser-déposer.
Pour des mises en page plus avancées, il est possible de grouper plusieurs blocs sur la même « ligne », en les présentant sous forme de colonnes.
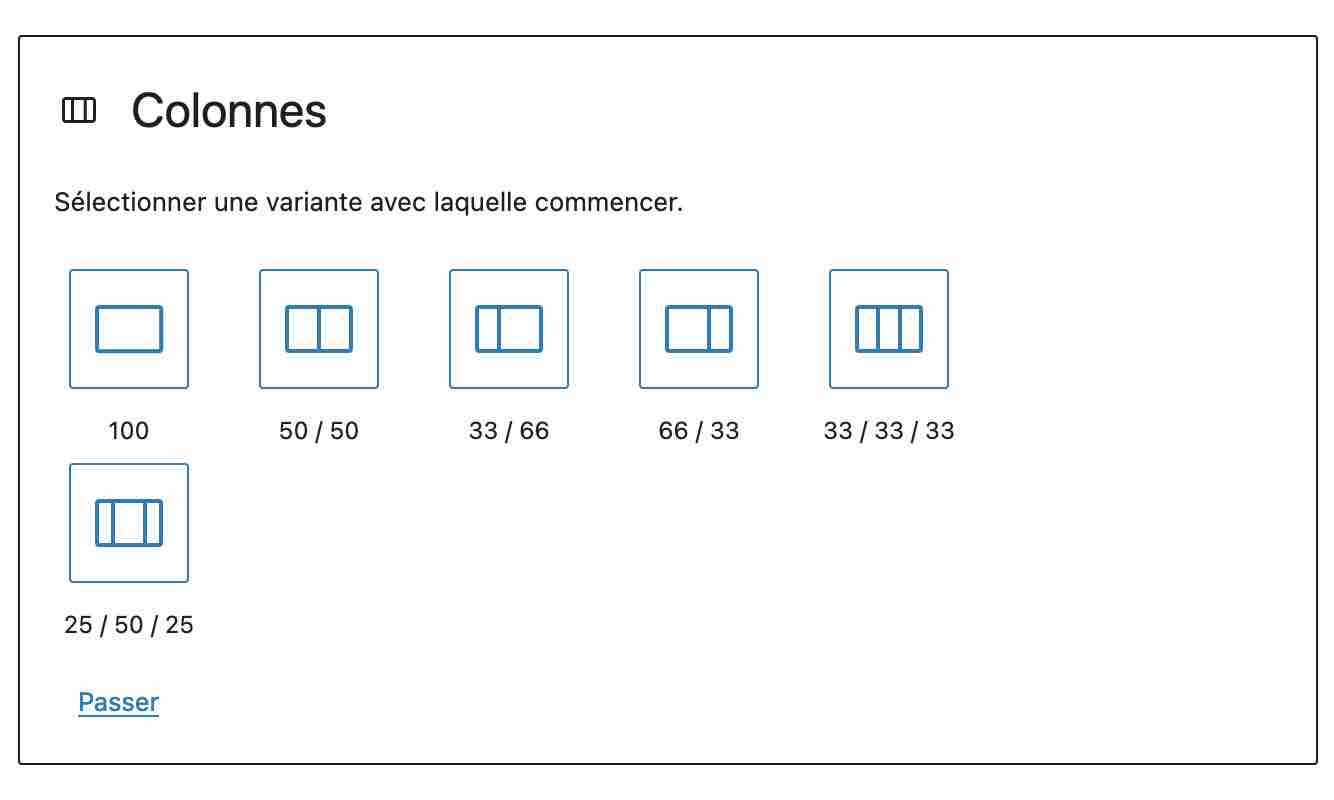
Pour ça, il existe un bloc dédié, sobrement intitulé Colonne. Lorsque vous l’avez ajouté, vous pouvez choisir parmi 6 types de colonnes, puis ajouter le(s) bloc(s) de votre choix dans chaque colonne :

Ajoutez vos images en glisser-déposer depuis votre ordinateur
Pour agrémenter vos colonnes, vous aurez peut-être besoin d’une image. Si elle se trouve sur le bureau de votre ordinateur, vous pouvez l’intégrer dans votre contenu par une simple action de glisser-déposer (sans avoir à ajouter de bloc Image).
Grâce à cela, vous n’avez plus besoin de télécharger l’image en question sur votre Médiathèque.
Par contre, n’oubliez pas en amont de donner un titre explicite à votre image, puis de remplir son attribut <alt>, une fois que vous l’avez ajoutée sur Gutenberg. C’est important pour optimiser le SEO de votre site WordPress.
Intégrez facilement des ancres de lien
Si Gutenberg dispose d’un éditeur de code HTML – peu accueillant, disons-le – pour vous permettre de modifier vos types de contenus (articles, pages etc.), l’un des atouts de l’éditeur de texte réside dans le fait qu’il puisse s’utiliser sans… coder.
Avec lui, ajoutez une ancre de lien devient un jeu d’enfant, sans avoir à manipuler du HTML.
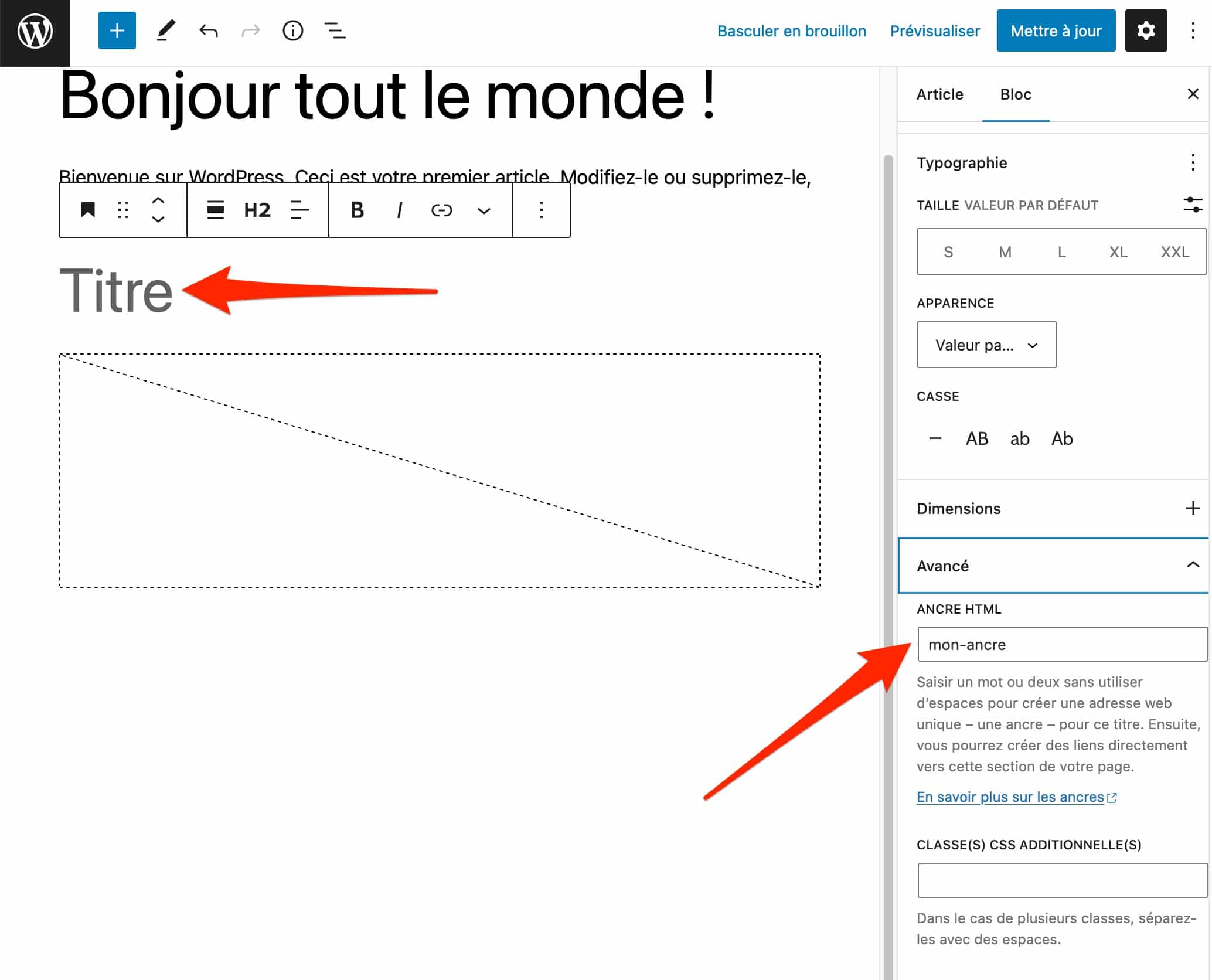
Pour cela, suivez ce petit tutoriel Gutenberg dédié à WordPress. Créez d’abord une ancre sur le titre de votre choix.
Sélectionnez-le, puis donnez-lui le nom de votre choix (ex : mon-ancre) dans la partie « Avancé » du bloc Titre :

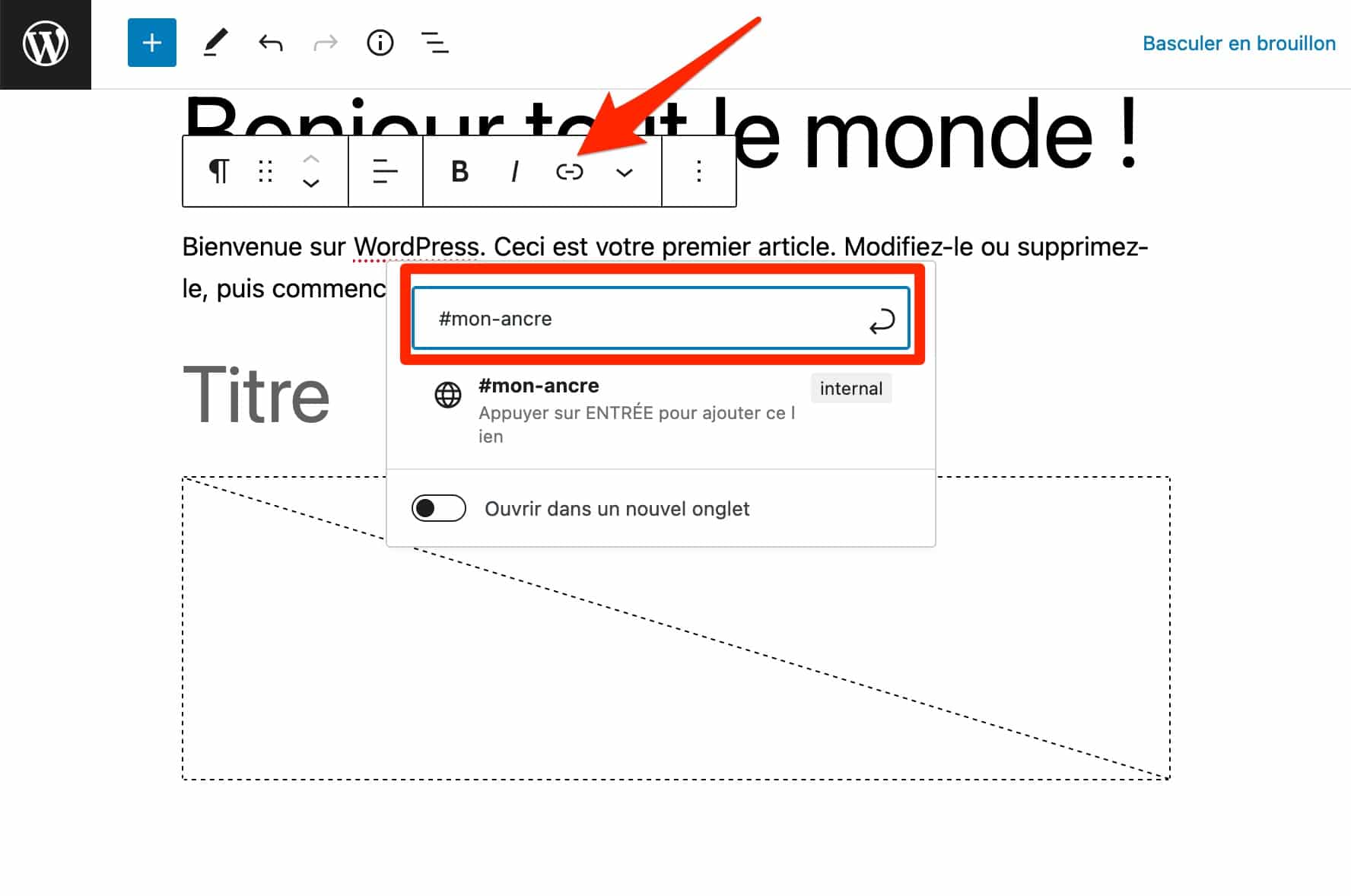
Terminez en créant un lien d’ancrage sur le texte de votre choix. Ce lien redirigera vers le titre sur lequel vous avez ajouté l’ancre précédente.
Procédez en sélectionnant le texte de votre choix, puis ajoutez un lien contenant le nom de votre ancre, précédée du signe # (ex : #mon-ancre) :

Ajoutez des liens en copier-coller
Enfin, notez que Gutenberg permet d’ajouter facilement des vidéos, tweets, images ou audio en collant le lien de la source qui vous intéresse. On parle alors de lien embed (lien embarqué).
Cela fonctionne, par exemple, si vous voulez ajouter une vidéo YouTube dans votre contenu. L’éditeur Gutenberg de WordPress créera automatiquement un bloc et affichera une prévisualisation de la vidéo, comme ci-dessous :
WordPress propose d’ailleurs une liste de sites à partir desquels vous pouvez ajouter des liens embarqués, sur laquelle figurent par exemple Amazon Kindle, DailyMotion, Spotify, TikTok, Ted, Vimeo etc.
Récapitulatif
L’éditeur de texte Gutenberg de WordPress est un outil en constante évolution. Lancé en 2018 et à l’origine seulement limité aux articles et aux pages, il a su s’enrichir de fonctionnalités au fil du temps.
Aujourd’hui, il permet même de concevoir la totalité d’un site WordPress grâce au concept central de blocs, sans toucher au code (HTML, CSS, JavaScript etc.).
Tout au long de ce guide dédié à Gutenberg sur WordPress, vous avez notamment découvert :
- comment fonctionne Gutenberg ;
- comment l’utiliser, grâce à des mini-tutoriels axés sur la pratique ;
- une dizaine d’extensions pour étendre ses fonctionnalités ;
- des astuces pour être plus productif avec cet éditeur de texte.
Parce que créer du contenu – voire un site entier – avec Gutenberg nécessite des compétences techniques, l’équipe de MaintenanceWP peut vous accompagner dans vos différents projets.
Disponible 7j/7, notre équipe peut vous proposer une solution sur-mesure qui répondra à vos besoins avec rapidité, professionnalisme et efficacité. Contactez-nous pour en savoir plus.

![WordPress 6.4 : nouveautés et améliorations de cette version majeure [Guide]](https://www.maintenance-wp.fr/wp-content/uploads/2023/10/wordpress-6-4-1080x540.jpg)

